- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Le sujet est récemment entré en contact avec webpack, et aujourd'hui j'ai essayé de configurer le HMR de webpack
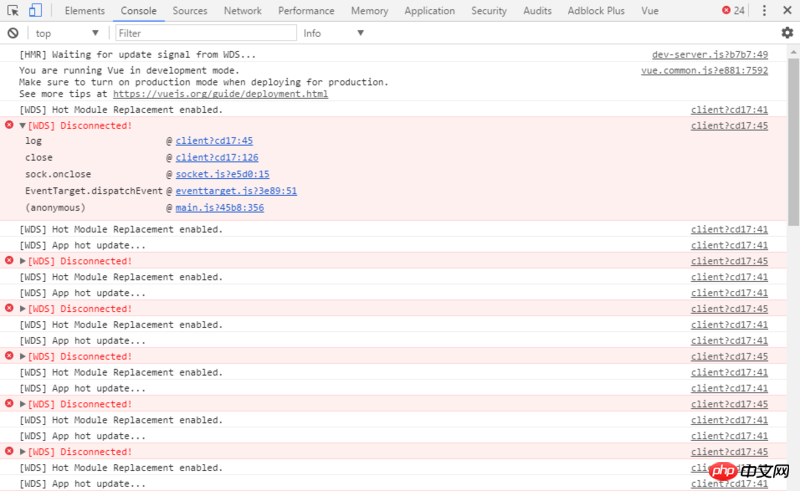
L'avertissement [WDS] Déconnecté ! continue d'apparaître à plusieurs reprises dans la console Chrome : 
I. J'ai recherché de nombreuses méthodes sur Google mais je n'ai pas trouvé la raison, alors je suis venu demander conseil à tout le monde.
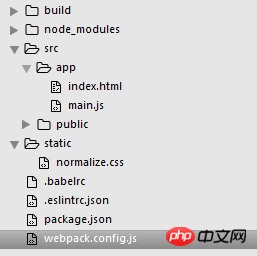
Ci-joint la structure du code : 
package.json
{
"name": "vue-timer",
"version": "1.0.0",
"description": "a timer based on vue",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline"
},
"author": "Albert",
"license": "ISC",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-preset-env": "^1.4.0",
"css-loader": "^0.28.1",
"eslint": "^3.19.0",
"eslint-config-airbnb-base": "^11.2.0",
"eslint-plugin-import": "^2.2.0",
"html-webpack-plugin": "^2.28.0",
"style-loader": "^0.17.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"webpack": "^2.5.1",
"webpack-dev-server": "^2.4.5"
}
}webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: path.resolve(__dirname, 'src/app/main.js'),
output: {
path: path.resolve(__dirname, 'src/public'),
filename: 'bundle.js',
publicPath: '/',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
},
{
test: /\.css$/,
loader: 'style-loader!css-loader',
},
{
test: /\.styl$/,
loader: 'stylus-loader',
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, 'src/app/index.html'),
hash: true,
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
],
resolve: {
alias: {
vue$: 'vue/dist/vue.common.js',
},
},
devServer: {
historyApiFallback: true,
publicPath: '/',
},
};Ce qui est étrange c'est que je ne vois pas ce genre d'avertissement dans IE11, il est toujours là dans chrome, la version est 58.0.3029.110
PHP中文网2017-07-05 10:45:17
La cause du problème n'est toujours pas trouvée, mais le problème de rechargement à chaud a été résolu de lui-même.
Ajoutez simplement le code suivant à l'entrée JS :
if (module.hot) {
module.hot.accept();
}巴扎黑2017-07-05 10:45:17
La fonction HMR de Webpack est implémentée via WebSocket pour diffuser JSON Patch et nécessite la prise en charge d'une bibliothèque tierce.
IE11 ne semble pas prendre en charge WebSocket, il n'y a donc pas d'avertissement de ce type. Si vous rencontrez ce problème lorsque vous utilisez Vue sous Chrome, la raison peut être que vous n'avez pas introduit le plug-in HMR de Vue, ce qui signifie que vous devez en installer un autre vue-hot-reload-api.
Pour des solutions spécifiques, veuillez vous référer à un article de blog que j'ai écrit : http://ewind.us/2017/webpack-...