javascript - vue modifie l'élément de nœud actuel

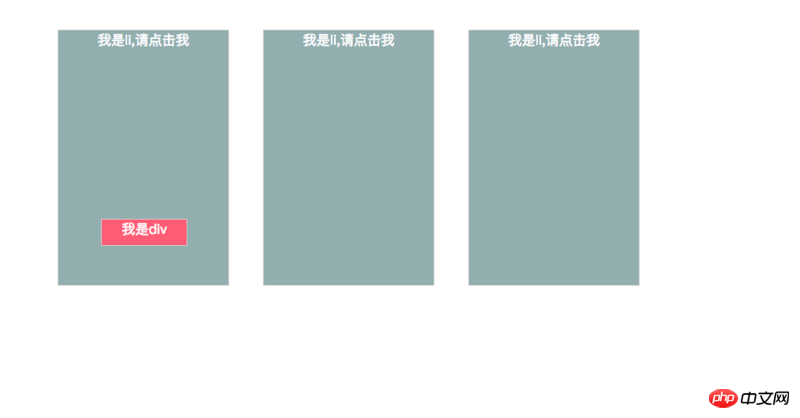
Ma question est la suivante. Cliquez sur 1111, puis 111 est masqué et 222 est affiché. . La question est, comment masquer les éléments frères au lieu des 2222 ? ?
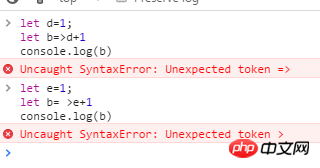
Encore une question
Comment utiliser cette syntaxe ? ? Cette fonction n'est-elle pas b(retour a+1) ? ?