- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Ça y est, j'utilise le jsonp natif dans vue, et puis le jsonp renvoyé en arrière-plan ne peut pas toujours être appelé lors de l'appel du callback ! Ce qui suit fait partie de mon code source.
https://codepen.io/1206189299...
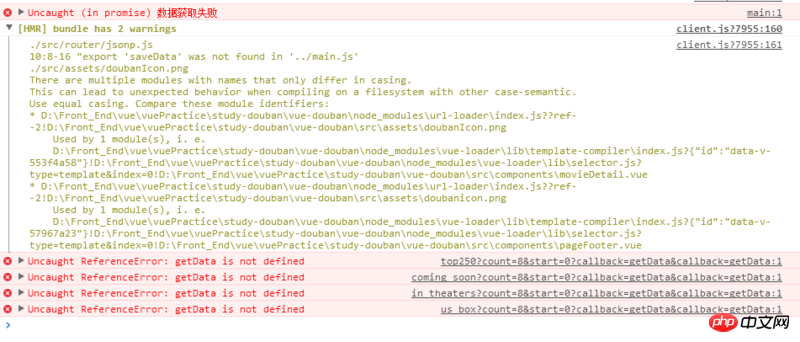
Rapport d'erreur :
Veuillez ignorer l'erreur d'emballage

给我你的怀抱2017-07-05 10:44:18
Évidemment, Vue a son propre espace de noms, si vous ne l'utilisez pas explicitement
window.yourCallbackFunction=function(data){
//处理 data
}En définissant la fonction globale de cette manière, jsonp ne peut évidemment pas appeler avec succès la fonction de rappel.
三叔2017-07-05 10:44:18
Pour gérer les requêtes inter-domaines, vous pouvez utiliser webpack pour configurer le proxy pour transférer la requête ou utiliser le service proxy de nœud pour transférer la requête