- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
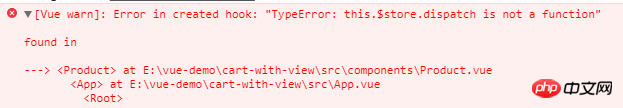
Après avoir copié l'exemple officiel de vuex auparavant, j'avais prévu de faire une démo avec des fonctions HTML, CSS et plus complètes, puis elle était pratiquement terminée lorsque j'ai commencé les tests, j'ai rencontré l'erreur d'arrière-plan "this. $store.dispatch". n'est pas une fonction »
Je n'ai pas bien compris tout l'après-midi. J'ai comparé les exemples pendant longtemps et je n'ai toujours pas vu le problème. J'ai utilisé le débogueur Chrome officiel de Vue pour savoir que l'état et les getters étaient introduits. , donc State signifie que les actions n'ont pas obtenu les données que j'ai simulées
Le code pertinent est le suivant
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}//store/modules/product.js
import shop from '../../api/shop'
import * as types from '../mutation-types'
const state = { all:[] }
const actions = {
getAllDetails({ commit }) {
shop.getDetails( details => {
commit(types.PRODUCT_DETAILS, { details })
})
}
}
const mutations = {
[types.PRODUCT_DETAILS] (state, { details }) {
state.all = details
}
}
export default {
state,
getters,
actions,
mutations
}//store/mutations-types
export const PRODUCT_DETAILS = 'PRODUCT_DETAILS'//shop.js
const _details = [{
iPhone6S: {
name: 'Apple/苹果 iPhone 6S',
desc: '3D Touch、1200万像素照片、4k视频,强大功能于一身。',
price: '5288 - 6888',
style: {
'银色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
'深空灰色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gray-select-2015.png',
'金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-gold-select-2015.png',
'玫瑰金色': 'http://o8yu724qs.bkt.clouddn.com/iphone6s-rosegold-select-2015.png'
},
activeStyleUrl: 'http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png',
size: {
'16GB': 5288,
'64GB': 6088,
'128GB': 6888
}
}
}]
export default {
getDetails (cb) {
console.log(cb)
return cb(_details)
}
}Si vous avez le temps ou si vous pensez que les clips que j'ai capturés ne peuvent pas expliquer le problème, vous pouvez télécharger la version complète depuis github pour le débogage. Merci d'avance.
阿神2017-07-05 10:43:57
Modifier main.js
import * as store from './store'
pourimport store from './store'
phpcn_u15822017-07-05 10:43:57
//Product.vue
import { mapGetters, mapActions } from 'vuex'
export default {
...
created () {
this.$store.dispatch('getAllDetails')
}
}Vous devez d'abord introduire store dans votre code,import store from './store'