- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
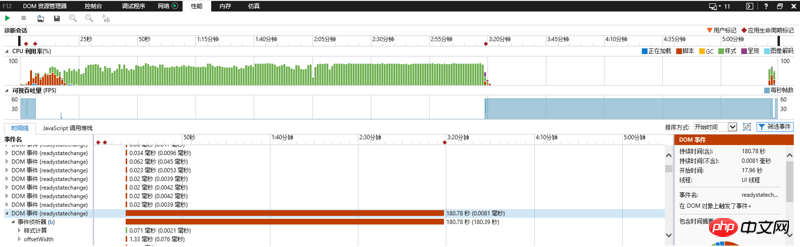
J'ai utilisé EasyUI+jQuery pour créer une page il y a quelque temps. Au début, je n'avais pas l'impression qu'il y avait de problème de chargement, mais à mesure que la quantité de données augmentait, le temps de chargement ralentissait généralement de plus de 20 secondes. , et IE ralentit très évidemment lorsque l'analyse des performances est activée, cela prend plus de 3 minutes. . . . Comme le montre la photo

Après les tests, le temps de chargement est directement lié à la quantité de données, mais ce n'est pas parce qu'il faut trop de temps pour obtenir les ressources de données, mais parce qu'il y a un problème de rendu des données. EasyUI exploite le DOM. et modifie trop de styles via JS. Pourriez-vous s'il vous plaît me dire comment résoudre ce problème ? Merci d'avance ! !
世界只因有你2017-07-05 10:42:49
1. Pour les styles et les scripts, s'il existe une version min de js, référencez la version min ou recherchez un plug-in de compression tiers. Une autre solution consiste à utiliser le chargement de dépendances.
2. Si la liaison des données est lente, vous pouvez la déboguer pour voir quelle étape du chargement des données est lente. S'agit-il d'une requête de données ou d'une conversion de format de données ? Optimiser les champs de requête, les conditions, les chaînes de tables, etc.
En dernière analyse, il s’agit presque de ces deux aspects. En ce qui concerne le problème de rendu des données que vous avez mentionné, quelle quantité de données pouvez-vous afficher sur une page ? Est-il possible que vous n'ayez pas effectué de pagination ? Pour restituer les données, vous pouvez effectuer la sortie du journal js à l'endroit où vous pensez qu'il est temps ? consommer. Vous le saurez en un coup d’œil
天蓬老师2017-07-05 10:42:49
Donnez-moi quelques idées :
1. Essayez de compresser CSS/JS aussi basiquement que possible
2. Optimisez les performances au niveau du code JS et réduisez les opérations DOM
3. à l'arrière.
PHP中文网2017-07-05 10:42:49
En fonction du temps, c'est un peu trop long. Considérez deux situations :
1) Il y a des aspects évidents et déraisonnables dans le calcul du style. Par exemple, le style peut être attribué plusieurs fois au lieu d'une seule fois.
Demandes multiples
element.style.borderColor = '#f00'; element.style.borderStyle = 'solid'; element.style.borderWidth = '1px';
Une missionLa valeur peut être obtenue une seule fois, au lieu de plusieurs foiselement.style.cssText += 'border: 1px solid #f00;';
Valeur plusieurs foisvar width1=element.style.width+1; var width2=element.style.width+2;
Obtenez la valeur une fois2) Pour éliminer le caractère déraisonnable de la situation 1, vous devez vous demander si la conception commerciale et la conception structurelle sont raisonnables. Parce que cela prend trop de temps, il est recommandé de déterminer si la conception de Yiha est raisonnablevar width=element.style.width; var width1=width+1; var width2=width+2;
.