- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
vue fait référence à elementUI, et le fichier elementui se trouve dans node_modules
Dans webpack.base.conf.js
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'file',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
Entrez dans main.js
import ElementUI depuis 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
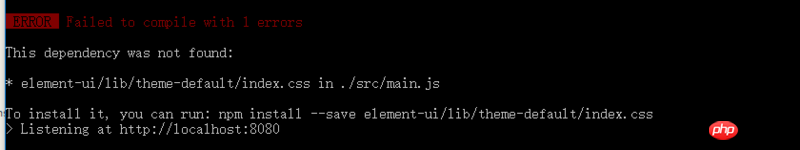
Mais c'est la sortie
我想大声告诉你2017-07-05 10:42:10
Essayez d'importer '../node_modules/element-ui/lib/theme-default/index.css';
阿神2017-07-05 10:42:10
Utilisez vue-cli et concentrez-vous sur la logique métier, la configuration de l'environnement, etc. Oh~
黄舟2017-07-05 10:42:10
Le problème a été résolu avec les étapes suivantes :
1.cnpm install style-loader -D
2.cnpm install css-loader -D
3.cnpm install file-loader –D
4 Installez cnpm install element-ui. -S
5 .Introduit dans main.js :
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-default/index.css‘
Vue.use(ElementUI)