- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Comment ajouter un p sur la photo p avec un lien de bouton ? Comme indiqué, qui peut me donner le code complet ? Merci ! 
滿天的星座2017-07-05 10:40:37
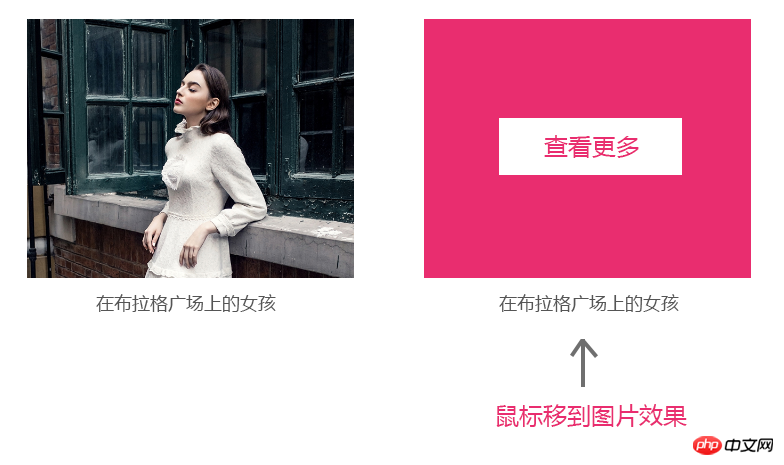
Écrit un simple effet de survol pour vous
http://jsrun.net/TQYKp
html
<p class='box'>
<p class='image'>
<img src='http://imgsrc.baidu.com/imgad/pic/item/730e0cf3d7ca7bcbd0a1ac09b4096b63f624a83a.jpg'
width='100%'>
</p>
<p class='mask'>
<a class='link' href='#'>
查看更多
</a>
</p>
</p>css
.mask {
background: #ff00a5;
width: 300px;
height: 200px;
position: absolute;
top: 0;
z-index: 99;
display: none
}
.image {
width: 300px;
height: 200px;
}
.box {
position: relative;
width: 300px;
}
.box:hover .mask {
display: block;
}
.box:hover .link {
width: 120px;
height: 40px;
display: block;
background: #FFF;
line-height: 40px;
text-align: center;
margin: 80px auto;
color: #ff00a5
}
PHP中文网2017-07-05 10:40:37
La chose la plus importante en programmation est la réflexion, et le code l'implémente tout seul.
L'idée de base est d'utiliser la position pour résoudre ce problème.
天蓬老师2017-07-05 10:40:37
Ajoutez un événement de suppression de déplacement de la souris et mettez un p sur l'image pour la rendre transparente une fois supprimée,
女神的闺蜜爱上我2017-07-05 10:40:37
Vous pouvez le faire avec l'affichage. . Déplacez-le simplement dans et hors des paramètres