- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

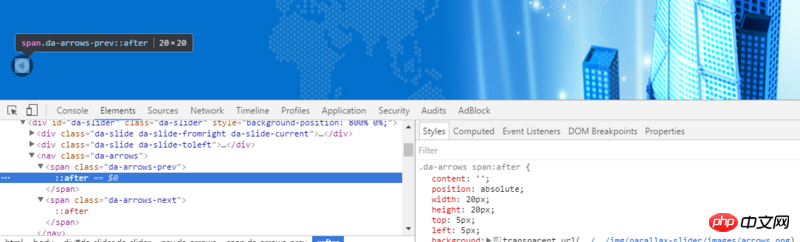
Je souhaite changer les boutons gauche et droit. L'image est blanche, mais pourquoi y a-t-il un cadre noir lorsque la page est affichée
仅有的幸福2017-07-05 10:40:21
L'image doit être découpée dans un fond transparent, qui est une image au format png.
ringa_lee2017-07-05 10:40:21
Soit changez l'image en png, soit définissez le rayon de bordure
漂亮男人2017-07-05 10:40:21
Tout d'abord, span est un élément de bloc en ligne. Quoi qu'il en soit, je me sens gêné quand je vous vois définir directement la largeur et la hauteur. Vous pouvez le définir comme un élément de niveau de bloc en ligne. Essayez-le et vous devriez pouvoir le résoudre. ça
PHP中文网2017-07-05 10:40:21
S'il s'agit de span.da-arrows-prev, supprimez simplement l'arrière-plan
span.da-arrows-prev{
background:none;
}S'il s'agit d'un arrière-plan pseudo-classe
`span.da-arrows-prev::after{
background:none;}`