- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Définissez un objet et obtenez le descripteur d'un certain attribut : par exemple
let obj = {name: 'Andy'};
let descriptor = Object.getOwnPropertyDescriptor(obj, 'name');L'objet ici doit être un constructeur. Pourquoi la méthode getOwnPropertyDescriptor peut-elle être appelée ? J'espère que tu pourras m'apprendre
给我你的怀抱2017-07-05 10:39:23
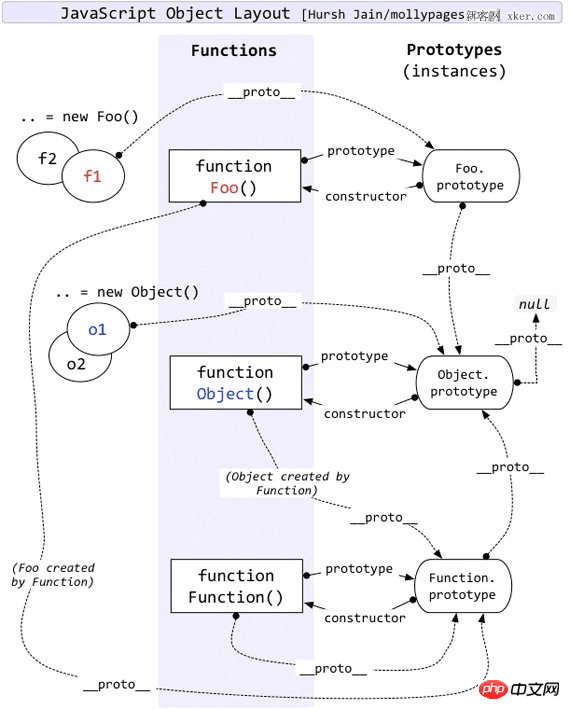
Object est l'objet de niveau supérieur de JavaScipr !
En js, il existe deux concepts : le prototype et la chaîne de prototypes. Les objets d'instance n'ont que des chaînes de prototypes, tandis que les objets de fonction et les objets ont leurs propres prototypes.
Les objets de fonction et les objets sont les deux objets de niveau supérieur de JavaScipr, qu'il s'agisse de fonctions. Qu'il s'agisse d'objets instanciés, d'objets personnalisés, d'objets tableau, etc., leurs prototypes sont basés sur ces deux-là.
学习ing2017-07-05 10:39:23
function Template () {
// 在用 new 操作符 调用的时候,这就是构造函数
};
Template.staticMethod = function() {
// 静态方法
};
Template.prototype.instanceMethod = function() {
// 实例方法
};Cela ne devrait pas être difficile à comprendreObjectLe principe de mise en œuvre est le même