- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
S'il vous plaît dites-moi, mes frères, comme mentionné ci-dessus, lorsque vous cliquez sur "Modifier" sur une ligne d'un tableau pour modifier son contenu, utilisez
this.context.router.push("/user/edit/"+user.id) Lorsque vous passez à la valeur de transmission et que vous utilisez this.context.router.params.id pour obtenir l'identifiant dans le composant d'édition, un message d'erreur est signalé : Impossible de lire la propriété « id » de non défini ? ? C'est assez déroutant, donnez-moi quelques conseils. . . Les détails sont les suivants :
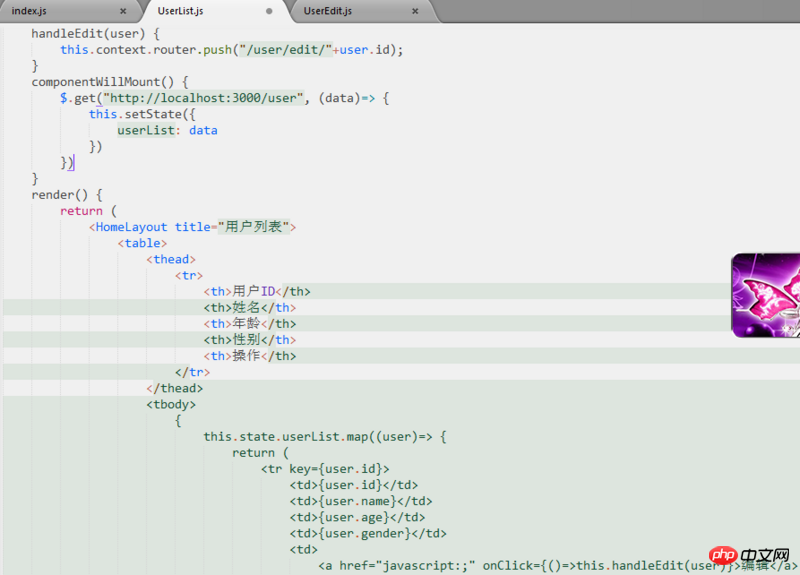
La première est la page du tableau, avec un bouton d'édition en bas et une fonction de saut au dessus : 
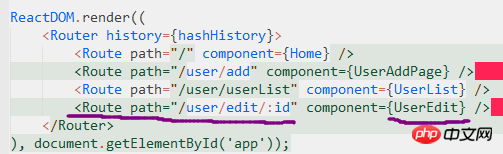
Deuxièmement, les paramètres de routage d'index.js ne devraient poser aucun problème : 
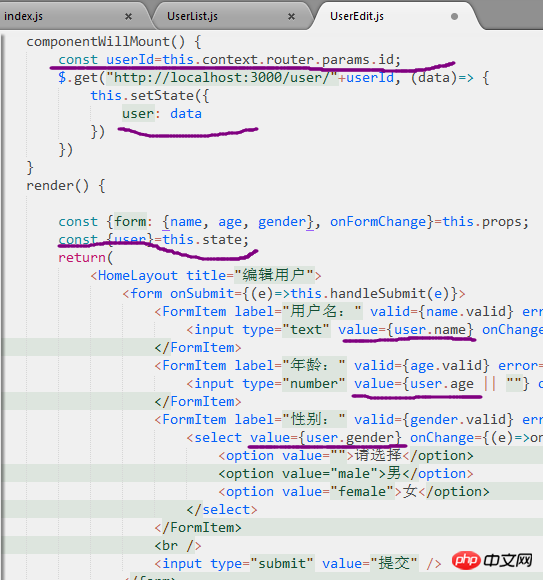
La page d'édition consiste à nouveau à remplir automatiquement le formulaire après avoir obtenu les données. Il y a quelques règles de vérification : 
欧阳克2017-07-05 10:39:17
Vérifiez la valeur this.context.router.params dans le composant d'édition. Vous signalez une erreur car cette valeur n'est pas définie. Voyez si vous pouvez accéder à cette valeur
.