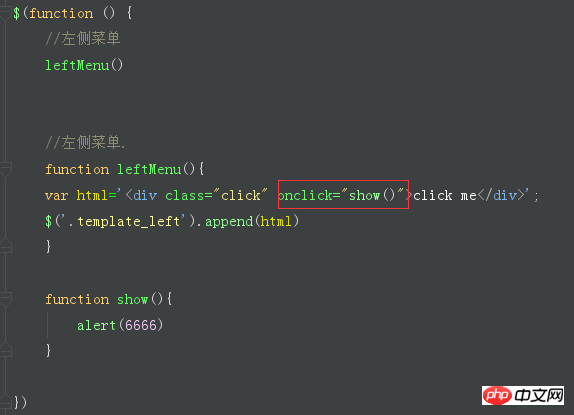
javascript - Pourquoi une erreur se produit-elle concernant l'événement onclick d'un élément en ligne?

Une erreur sera signalée lorsque le clic sur Afficher n'est pas défini
Pourquoi simplement mettre la fonction show() en dehors de $(function(){}) ?