- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
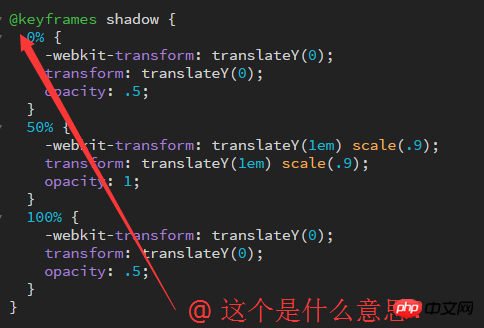
Que signifie @ dans ce CSS ? Quelle est la différence entre .

PHP中文网2017-07-05 10:38:47
L'image clé de CSS3 n'a pas seulement @ devant elle. Est-il possible de la changer en autre chose ? Je n'ai pas approfondi cela.
http://www.runoob.com/cssref/css3-pr-animation-keyframes.html滿天的星座2017-07-05 10:38:47
C'est la manière d'écrire prescrite, il n'y a aucune raison pour laquelle
阿神2017-07-05 10:38:47
Commençant par
@, suivi d'un mot-clé disponible, ce mot-clé fait office d'identifiant pour indiquer ce que CSS doit faire.
La syntaxe est fixe, vous n'avez donc pas à vous en soucier, utilisez-la simplement
代言2017-07-05 10:38:47
Il s'agit de la méthode de définition des images clés dans l'animation en CSS3
@keyframes contrôle les liens intermédiaires de l'animation CSS en spécifiant le style d'image clé (ou point de séjour) qui doit être affiché à un moment précis de l'animation.
Cela permet aux développeurs de contrôler plus de détails dans l'animation plutôt que de laisser le navigateur gérer tout automatiquement.
Pour plus de détails, veuillez consulter : https://developer.mozilla.org...
La signification du code ci-dessus est que
Les images clés 0%, 50% et 100% définissent le mouvement vertical de l'élément de page.
, .
. 类选择器 类选择器能够对使用多次
# id选择器 ID选择器只能在文档中使用一次
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
#big {font-weight:bold;}
Puisque l'affiche pose des questions sur le sélecteur, souhaitez-vous poser des questions sur le style @import ?
@import est utilisé pour importer des styles externes. Vous pouvez importer des feuilles de style externes dans <style></style>, ou vous pouvez introduire une autre feuille de style dans une feuille de style. Par exemple : importer plusieurs styles externes en CSS :
@import url("1.css");
@import url("2.css");
@import url("3.css");
習慣沉默2017-07-05 10:38:47
@keyframes s'écrit de la même manière que @import url('index.css');, c'est juste un identifiant d'un mot-clé de syntaxe.
欧阳克2017-07-05 10:38:47
Pourquoiid要写#,class要写.,通配要写*. Qu’est-ce qu’il y a de si déroutant là-dedans
女神的闺蜜爱上我2017-07-05 10:38:47
C'est ainsi que c'est écrit, veuillez l'accepter. Je souhaite poser une question, merci
.淡淡烟草味2017-07-05 10:38:47
Ce que vous voyez commençant par #. est un sélecteur ; et ce que vous voyez commençant par @ est un identifiant de classe fonctionnelle en CSS plutôt qu'un sélecteur. Voici une référence pour les mots-clés fonctionnels en CSS. Ce qui nécessite une attention particulière ici, c'est que bien que ces mots-clés « commencent tous par @ », cela ne signifie pas qu'il existe une règle « commencer par @ », mais la même chose que les mots qui apparaissent. apparaissent ensuite ensemble comme un mot-clé réservé avec une fonction spéciale et claire (comme "@media", "@keyframes", etc.) et ne doivent pas être visualisés séparément.
迷茫2017-07-05 10:38:47
@ est la référence spécifique de CSS3 à la détection d'animation, qui n'est pas le même concept que la sélection d'éléments que vous voyez habituellement