- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
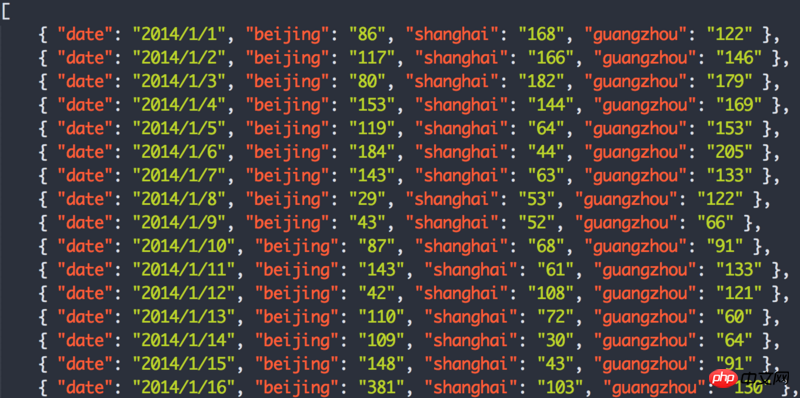
L'image présentée est un fichier json qui stocke les données AQI pour toute l'année 2014. Je souhaite maintenant calculer l'AQI moyen mensuel. Comment dois-je traiter ce tableau ?

黄舟2017-07-05 10:38:42
arr.reduce((r,v)=>r[v.date.split('/')[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))Ce résultat de retour peut renvoyer un nouveau tableau contenant 12 tableaux, chaque sous-tableau contient les données AQI du mois en cours
Je viens de découvrir que le but principal de l'affiche est de trouver l'IQA moyen chaque mois, vous pouvez donc faire ceci :
arr.reduce((r,v)=>r[v.date.split('/')[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))
.map((i,k)=>{
let r = i.reduce((r,v)=>{for(let j in r)r[j]+=(+v[j]);return r},{beijing:0,shanghai:0,guangzhou:0});
for(let j in r) r[j] = parseInt(r[j]/i.length);
return {...r,month:k+1+'月'}
}) Ce résultat renvoie un tableau contenant 12 éléments en forme de {month:'1月',beijing:12,shanghai:24,guangzhou:36}, et la valeur à l'intérieur est la valeur moyenne de chaque mois.
三叔2017-07-05 10:38:42
Vous avez l'impression que vous n'avez pas besoin de traiter les données, ce qui ne fera que continuer à consommer de la mémoire. Il vous suffit de connaître le point de départ et le point de fin de chaque mois, et d'utiliser simplement le point de départ et le point de fin pour obtenir le tableau. pour le calcul.
Parce qu'en fait, les données Tout est là, c'est juste que les règles d'utilisation des données sont différentes
PHP中文网2017-07-05 10:38:42
Votre question porte principalement sur la façon de diviser en 12 groupes. Je vous propose deux idées simples
.Convertir la date en objet date et regrouper par mois
Utilisez des règles régulières pour obtenir des dates correspondantes et les regrouper
迷茫2017-07-05 10:38:42
D'après l'analyse du JSONformat que vous avez donné :
Tableau périphérique 1-12, représentant 12 mois
Parcourez à nouveau le tableau et obtenez object,取object的data值,按照/分割得到月,根据月份把objectrempli dans le mois correspondant
Obtenez les données correspondantes pour chaque mois et traitez-les sur une base mensuelle
滿天的星座2017-07-05 10:38:42
Laissez le back-end traiter le regroupement des données, et le front-end est responsable de son utilisation.
巴扎黑2017-07-05 10:38:42
var jsonData = [{
'date': '2014/1/1',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
},{
'date': '2014/1/2',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
},{
'date': '2014/2/1',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
}];// 保存的json数据
var arr = [{'date': '1', 'b': 0, 's': 0, 'g': 0}];
var k = 0;
for(var i = 0; i < jsonData.length; i++) {
var item = jsonData[i];
var dateArr = item.date.split('/');
if (dateArr[1] == arr[k].date) {
arr[k].b += item.beijing;
arr[k].s += item.shanghai;
arr[k].g += item.guangzhou;
} else {
var param = {
'date': dateArr[1],
'b': 0,
's': 0,
'g': 0
};
k++;
arr.push(param);
}
}
console.log(arr);Le code ci-dessus résume les données de chaque mois. Il devrait être simple de faire la moyenne. Cependant, le code ci-dessus a une exigence pour les données json, c'est-à-dire que toutes les données doivent être classées en fonction du mois.