- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
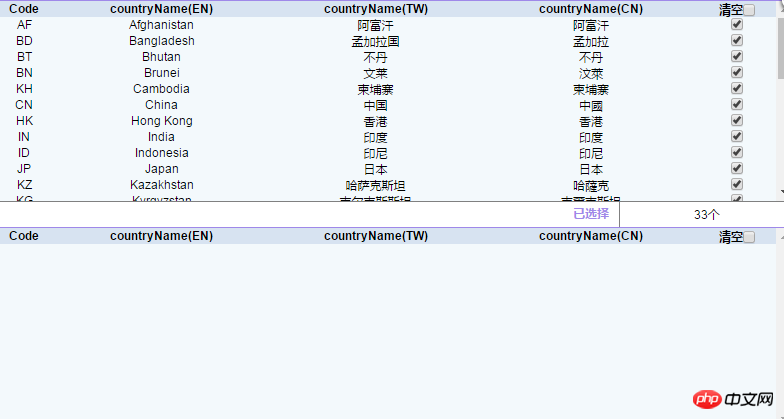
Il y a maintenant deux tables, table1 et table2. Dans l'état d'initialisation, il y a des données dans la table. Cochez la case, les données seront transférées vers la table2 et les données de la table1 seront supprimées à ce moment-là. cliquez sur la case à cocher de la table2, les données seront à nouveau transférées vers la table1.
Le rendu est le suivant : 
Je peux transmettre des données de la table1 à la table2, le code est le suivant
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});Cette méthode est principalement utilisée.Le problème est maintenant qu'une fois l'objet tr entier passé, lorsque la case à cocher dans la table2 est cliquée, l'objet tr ne peut pas être transmis. Ni le test ni l'affichage n'entrent dans l'événement click. ? ? En attente en ligne, merci à tous
PHP中文网2017-07-05 10:38:30
var otable1=$('#table1'),otable2=$('#table2');
otable1.on('click','input',function(){
var otr= $(this).parent();
otable2.append(otr);
otr.remove();
})
otable2.on('click','input',function(){
var otr= $(this).closest("li");
otable1.append(otr);
otr.remove();
})
Essayez-le (assurez-vous que #table1, #table1 est sur la page au début, pas un élément futur), si cela ne fonctionne pas. Postez le code et testez-le pour vous !
怪我咯2017-07-05 10:38:30
DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script src="https://code.jquery.com/jquery-3.1.0.js"></script>
<style>
table {
border: 1px solid red;
padding: 5px;
}
</style>
</head>
<body>
<table id="table1">
<tr>
<td><input type='checkbox' />123123</td>
</tr>
</table>
<table id="table2">
<tr>
</tr>
</table>
<script>
$(document).on('click','#table1 input',function(){
var html = $(this).parent();
$("#table2").append(html);
})
$(document).on('click','#table2 input',function(){
var html = $(this).parent();
$("#table1").append(html);
})
</script>
</body>
</html>Si possible, veuillez l'adopter, 3Q.