- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
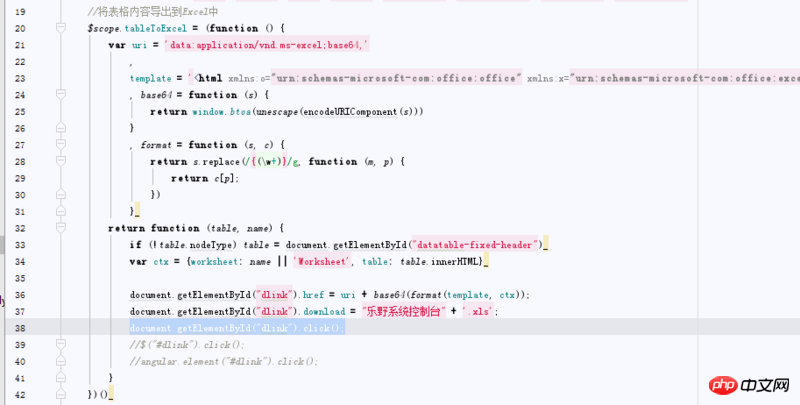
J'ai écrit un tableau dans angulaireJS, puis j'ai trouvé un morceau de code en ligne pour exporter les données vers Excel. JavaScript est OK, mais lorsque je mets le code dans angulaire, 
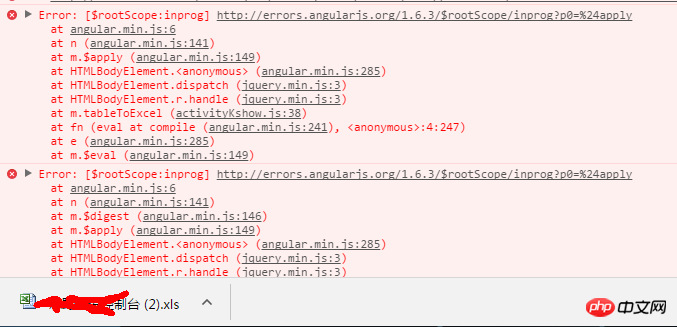
signalera cette erreur lorsque l'événement de clic est déclenché
Je l'ai vérifié en ligne et j'ai découvert qu'il y avait plusieurs $ lors de l'exécution, un. une erreur est signalée. D'autres sont causées par $apply dans Angular, mais comment l'événement click de JavaScript peut-il provoquer une telle erreur ? Je suis vraiment confus, s'il vous plaît, donnez-moi quelques conseils...
迷茫2017-07-05 10:37:55
Enveloppez le code qui appelle l'événement click avec setTimeout() et essayez-le
PHP中文网2017-07-05 10:37:55
Il y a $timeout à l'intérieur d'angularjs
Injectez d'abord $timeout dans votre contrôleur
$timeout(function() {
... // 执行你的click代码});