- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Téléchargez directement la photo : 
Exigences : les en-têtes et le contenu des colonnes sont obtenus à partir des données renvoyées ;
Il y a un problème maintenant : lorsque le résultat de la requête est 7, les données peuvent être affichées (comme le montre l'image ci-dessus) ; est un problème d'analyse ;
Code :
<template>
<p>
<Table :columns="columnsa" border :data="data1"></Table>
</p></template>
<script>
export par défaut {
data() {
return {
columnsa: [{
title: '班次 / 日期',
key: 'name',
render: (h, params) => {
return h('p', [
h('strong', params.row.name)
]);
},
}, {
key: 'price1',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price1)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day1;
return column
}
}, {
key: 'price2',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price2)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day2;
return column
}
}, {
key: 'price3',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price3)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day3;
return column
}
}, {
key: 'price4',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price4)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day4;
return column
}
}, {
key: 'price5',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price5)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day5;
return column
}
}, {
key: 'price6',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price6)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day6;
return column
}
}, {
key: 'price7',
render: (h, params) => {
return h('p', [
h('Icon', {
props: {
type: 'social-yen'
}
}),
h('strong', params.row.price7)
]);
},
renderHeader: (column, index) => {
let newIndex = index - 1
column = this.data1[newIndex].day7;
return column
}
}],
// 数据
data1: [{
name: 'K1',
day1: '06/24',
price1: 168,
day2: '06/25',
price2: '',
day3: '06/26',
price3: 158,
day4: '06/27',
price4: 118,
day5: '06/28',
price5: '',
day6: '06/29',
price6: 198,
day7: '06/30',
price7: 699,
}
]
}
},
methods:{
onRowClick(index){
console.log(index);
}
}}
</script>
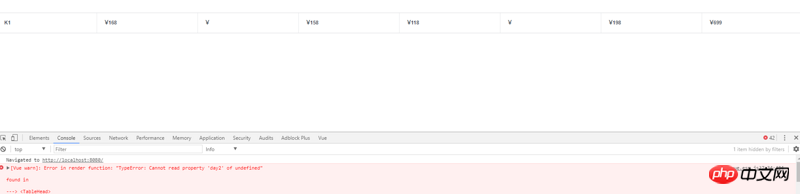
Le rapport d'erreur est comme indiqué sur l'image : 
Avez-vous des idées
黄舟2017-07-05 10:37:53
En fait, la valeur obtenue à partir des données json renvoyées est utilisée comme informations d'en-tête. Parce que le format des données renvoyées est le même, le contenu du titre est le même. Nous interceptons directement le premier tableau renvoyé. l'en-tête.
某草草2017-07-05 10:37:53
Le problème est que vous avez modifié les données. Lorsque vos données sont passées de 7 à 1, vos colonnes de table écrivaient toujours 7. Il n'y a pas de données pour le jour 2 dans vos données. Cependant, les colonnes de la table n'ont toujours pas changé pour le moment. Ensuite, je chercherai les données du jour2 et trouverai le jour2undefinde. La méthode correcte consiste à modifier dynamiquement les colonnes de la table en fonction des données de data1
.