- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
win XP système python2.7.12 django 1.11 version
Configuration danssettings.py :
STATIC_URL = '/statics/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),)
Les fichiers statiques sont stockés dans : répertoire racine/statics/bbs/ ci-dessous
Répertoire racine : templates/bbs/index.html
{%load static %}. Vérifiez si quelqu'un l'utilise dans le modèle.
<link rel="stylesheet" type="text/css" media="screen" href="{% static "bbs/style.css" %}">Maintenant, ouvrez la page d'accueil et constatez que les fichiers jpg, png et autres fichiers image peuvent être affichés normalement sur la page d'accueil. Il est normalement accessible via l'URL : http://127.0.0.1:8000/statics...
Mais la page d'accueil des fichiers .css, js et autres ne peut pas être chargée normalement. Mais vous pouvez accéder et télécharger normalement via l'URL : http://127.0.0.1:8000/statics...
J'ai vu des tutoriels disant de créer des fichiers statiques sous l'application. Mais je ne sais pas quel est le problème avec les paramètres ci-dessus ? Comment faut-il le gérer ?
Je ne sais pas quelle est la raison ? Vous n'êtes pas configuré correctement ?
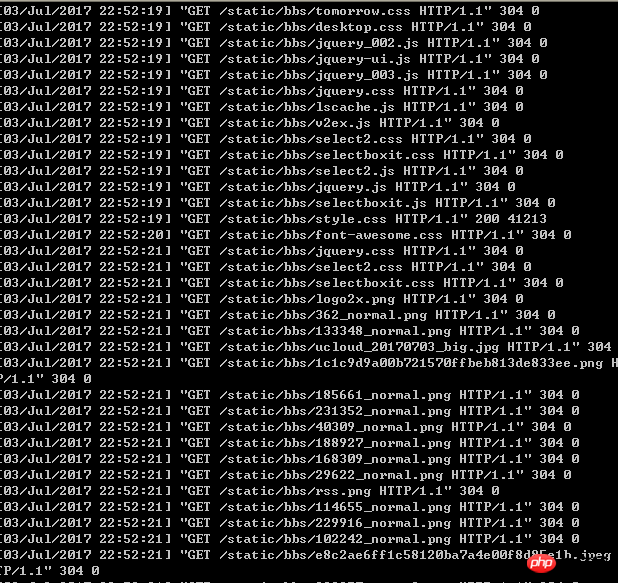
Voici le schéma de fonctionnement de la console :

过去多啦不再A梦2017-07-04 13:47:41
Écris comme ça
<link rel="stylesheet" type="text/css" media="screen" href="{{ STATIC_URL }}bbs/style.css">