- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Les exigences sont en fait très simples. Corrigez simplement une zone de saisie en bas de la page et saisissez du texte.
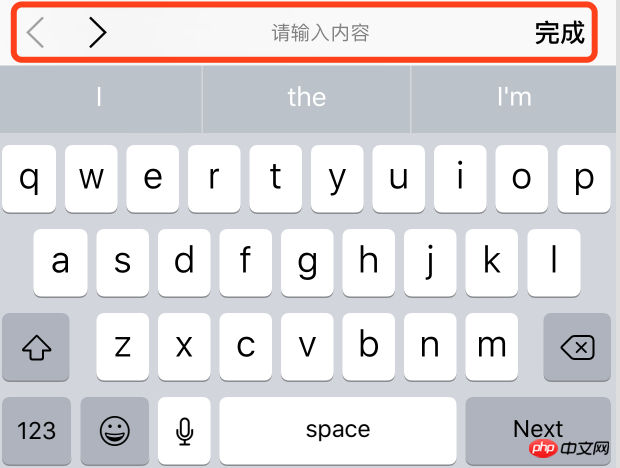
Mais. . . Sous système iOS. Lorsque cette entrée est ciblée, la page entière est poussée vers le haut. . . . . . Le contenu de l'en-tête n'est plus visible.
Existe-t-il un bon moyen de faire remonter uniquement cette zone de saisie, tandis que les positions des autres éléments sur la page restent inchangées ?
conseils : j'ai beaucoup vérifié sur Internet, mais je n'arrive pas à le résoudre T.T
Ensuite, j'ai essayé de simplement changer la position de la page entière en fixe, haut :0 ; bas :0 lors de la saisie du focus, puis de la page ; n'était effectivement pas réparé. Le haut monte, mais l'entrée ne monte pas non plus, elle est bloquée par le clavier
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scroll</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<style>
.btm{
position: fixed ;
bottom:0;
}
</style>
</head>
<body>
<p class="wrap" id='inp'>
<p class="content">
内容
</p>
<p class="btm">
<input type="text">
</p>
</p>
<script>
</script>
</body>
</html>習慣沉默2017-07-04 13:47:35
Désactivez la zone input pour obtenir le focus. Après avoir cliqué sur input, obtenez l'événement contextuel keyboard et ajoutez toolbar au keyboard, puis créez une nouvelle zone input et ajoutez-la à la toolbar. lorsque le clavier est rétracté, récupérez le contenu dans la zone de saisie de la barre d'outils et attribuez-le à la saisie de page.
淡淡烟草味2017-07-04 13:47:35
Lorsque l'entrée est ciblée, changez simplement l'entrée en positionnement fixe
position: fixed;
bottom: 0;三叔2017-07-04 13:47:35
Ce problème est relativement bon. Si votre contenu défile, vous constaterez qu'il atteint le milieu lorsque vous cliquez sur l'entrée fixe sur iOS.
Besoin de résoudre :
.wrap{
position:fixed;
top:0;
bottom: 0;
left:0;
overflow-y: scroll;
width:100%;
}
<p class="wrap" id='inp'>
<p class="content">
内容
</p>
</p>
<p class="btm">
<input type="text">
</p>Réglez simplement le bloc de contenu sur fixe. Actuellement, il n'existe pas de bonne solution au problème de l'affiche. Voici une alternative : au lieu de placer l'entrée directement dans le pied de page, il s'agit d'une pseudo-entrée. Lorsque vous cliquez dessus, un nouveau calque apparaît. , tel que : http ://zhibo.m.sohu.com/r/121...