- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
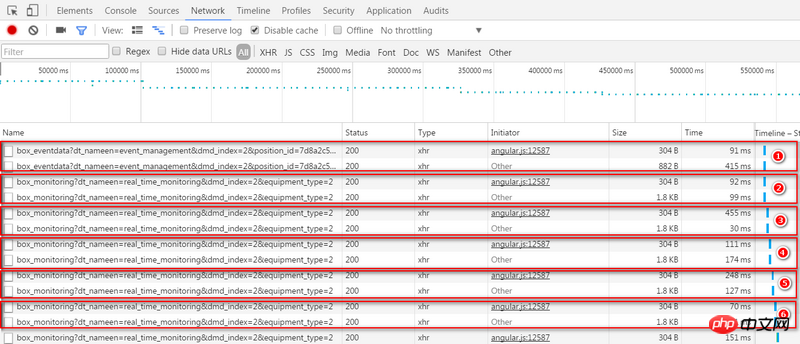
Comme le titre l'indique, chaque fois qu'angularjs lance une requête $http get, la même requête se produit deux fois.
Comme indiqué ci-dessous :

Chaque fois que la même requête se produit, la requête précédente (Initiateur : angulaire.js) renvoie vide et la requête suivante (Initiateur : Autre) renvoie des données.
Comment est-ce arrivé ? Puis-je le demander une seule fois ?
曾经蜡笔没有小新2017-07-04 13:46:54
La requête OPTIONS est une requête de messagerie. Avant une requête inter-domaines, le navigateur enverra d'abord une requête OPTIONS pour obtenir l'en-tête d'accès à la requête du serveur. Si la requête OPTIONS est rejetée, les opérations ultérieures telles que GET/POST/PUT/PATCH le seront. ne continue pas.
La requête précédente visait simplement à explorer le chemin et ne demandait que l'en-tête des données, il est donc normal de revenir vide. Si les informations d'en-tête de l'accès OPTIONS précédent sont rejetées par le serveur, alors la requête suivante ne sera pas initiée.
C'est une caractéristique du HTTP lui-même. Vous n'avez pas besoin de vous en occuper spécialement. S'il s'agit de votre propre serveur, il vous suffit de renvoyer vide à toutes les requêtes de type OPTIONS en arrière-plan (c'est juste au cas où, car OPTIONS). demande uniquement l'en-tête de données), renverra toujours null).
迷茫2017-07-04 13:46:54
La première demande est de type options, et la deuxième demande est du type que vous avez spécifié ?
学习ing2017-07-04 13:46:54
La première est que la demande d'options est une demande inter-domaines vérifiée par le framework angulaire lui-même. La vraie demande ne sera envoyée que si la vérification des options est réussie. Vous pouvez l'ignorer et laisser le backend la gérer
.