- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai utilisé ng-options pour écrire une zone de sélection déroulante. Le problème est maintenant de faire en sorte que la fonction soit sélectionnée par défaut, pas la première sélectionnée par défaut ! La sélection par défaut est définie en fonction d'autres paramètres (mon idée) ! Je n'ai aucune idée en tête pour le moment, alors je poste ceci pour que tout le monde puisse le voir et aider - merci !
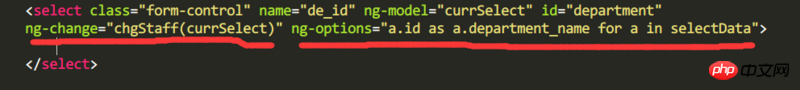
Capture d'écran du code HTML :

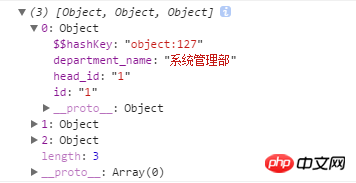
Capture d'écran de la source de données :

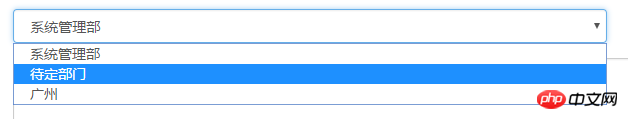
Capture d'écran de l'effet de page :

Supplément : étant donné que ce projet est réalisé à l'aide de ng, je peux obtenir le nom du département actuel deparrment_name sur la page html via d'autres méthodes, mais comment puis-je utiliser ce nom de département pour faire de la sélection déroulante la sélection par défaut ? ?
phpcn_u15822017-07-04 13:46:50
<select class='form-control' name='de_id' ng-model="currSelect" id="department" ng-options="a comme a.department_name pour un suivi selectData par a.id" > </sélectionner>
$scope.selectData = data source;
$scope.currSelect = $scope.selectData[0] Ici, vous souhaitez définir l'index par défaut, utilisez simplement l'événement
ng-change, si vous n'avez pas besoin d'utiliser d'autres objets, vous n'avez pas besoin de l'écrire, si vous choisissez d'autres options, votre modèle ng changera également
某草草2017-07-04 13:46:50
Parce que vous utilisez natif <select>加上了ng-options.
Native<select>默认选中,只需要<select>的value值等于某个<option>项的的value值,那个<option> sera sélectionné par défaut.
Bien que la méthode d'écriture en HTML soit destinée à la correspondance <option>加上selected属性,但是在JS中给<select>的value赋值是可以设置当前选中的<option>.
Donc, dans Angular, il vous suffit de modifier la valeur de liaison (c'est-à-dire la même que votre v-model对应值currSelect),将其设置成和第二项的value对应值selectData[1].idici.