- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
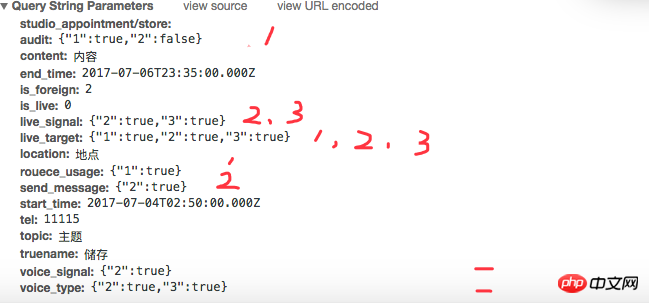
ng, utilisez le formulaire pour transmettre les valeurs des paramètres, (ajax, requête POST) les valeurs d'entrée et de sélection radio peuvent être directement obtenues, tant que le nom du champ correspondant est lié, le problème se pose maintenant. Lorsque vous effectuez plusieurs sélections, cela est lié de cette manière, mais le résultat final se présente sous cette forme : 
index.php?studio_appointment/store&audit=%7B"1":true,"2":false%7D&content= content &end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B"2":true,"3":true%7D...., maintenant la structure de données requise en arrière-plan est
audit= 1&live_signal= 2,3&is_live=0 Cette forme de structure de données, donnez-moi quelques conseils ?
仅有的幸福2017-07-04 13:46:28
Je ne comprends pas ce que cela signifie. Le format d'URL que vous souhaitez est-il différent du format que vous obtenez ?
天蓬老师2017-07-04 13:46:28
<!--html-->
<input type="checkbox" ng-model="value1">
<input type="checkbox" ng-model="value2">//js
var formData = {}
if($scope.value1){
angular.extend(formData,{"1":$scope.value1})
}怪我咯2017-07-04 13:46:28
var params = lau_vm.launchFrom;
var checkbox =params.checkbox;
var res = {};
angular.forEach(checkbox,function(v,k){
var value = $.map(v,function(vv,kk){
return kk;
});
res[k] = value.join(',');
});
delete params.checkbox;
$.extend(params,res);