- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1. Voici le fichier dans le dossier 
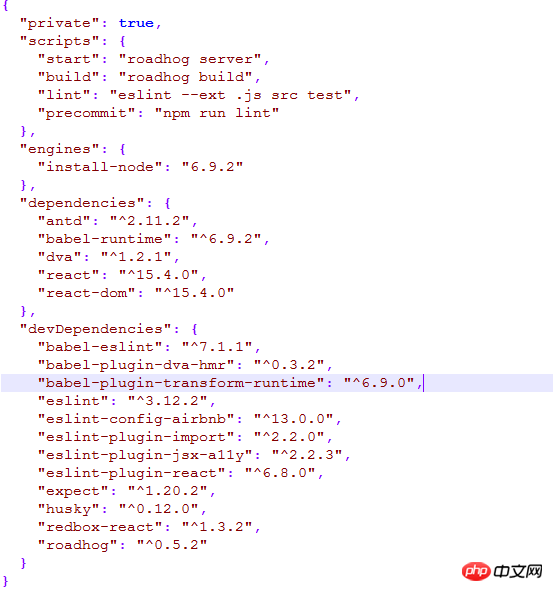
2. Configuration dans package.json
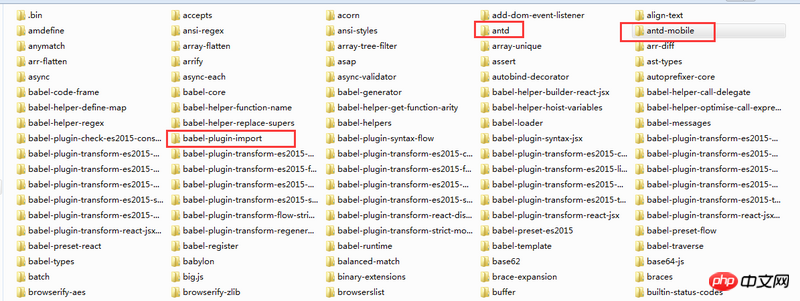
3. Utilisez npm install pour charger les fichiers dans node_modules

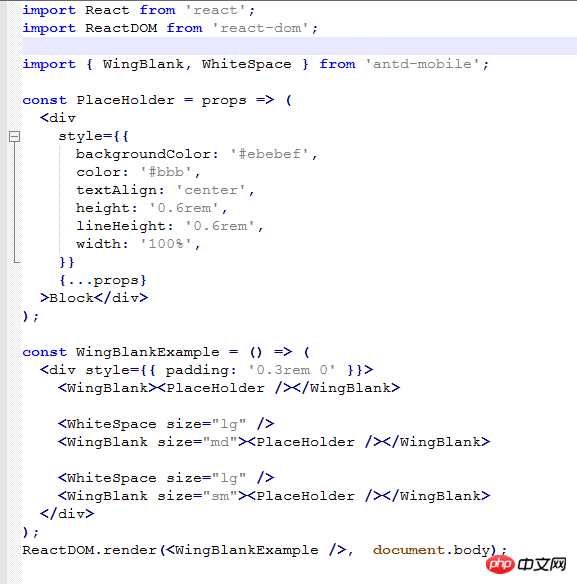
4. Exécution du code d'entrée (npm run dev démarre le service)

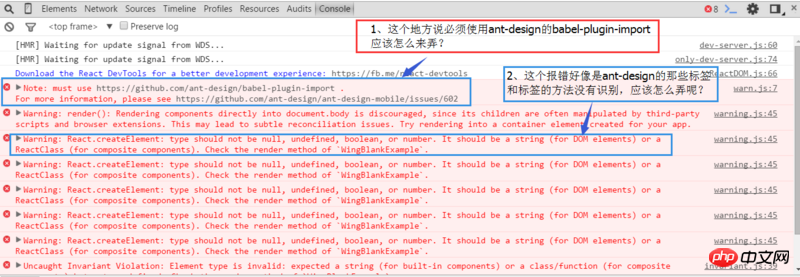
5. Message d'erreur du navigateur (visite : localhost:8000/index.html)

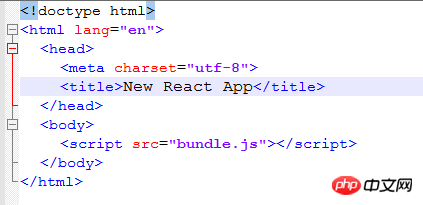
index.html

Questions :
1. Remarque : vous devez utiliser https://github.com/ant-design... .
Pour plus d'informations, veuillez consulter https://github.com/ant-design...
Qu'est-ce qui ne va pas avec cette erreur ? Quelle est la solution ?
2. avertissement : React.createElement : le type ne doit pas être nul, indéfini, booléen ou numérique. Il doit s'agir d'une chaîne (pour les éléments DOM) ou d'une ReactClass (pour les composants composites). façon Quelle est la raison de l'erreur ? Comment devrions-nous y faire face ? WingBlankExampleS'il vous plaît, donnez-moi la réponse, merci beaucoup.
伊谢尔伦2017-07-04 13:46:15
1. Configurez babelrc ou ajoutez babel-loader dans webpack
// .babelrc or babel-loader option
{
"plugins": [
["import", { libraryName: "antd", style: "css" }] // `style: true` 会加载 less 文件
]
}2. Erreur de référence de composant : ne pas ajouter < />
ReactDom.render(WingBlankExample, document.body);