- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1. J'utilise react@16.0.0-alpha.12, react-native@0.45.1 et il peut être utilisé normalement dans la simulation, mais un avertissement apparaît dans l'outil de débogage Chrome :
ExceptionsManager.js:71 Warning: PropTypes has been moved to a separate package. Accessing React.PropTypes is no longer supported and will be removed completely in React 16. Use the prop-types package on npm instead. (https://fb.me/migrating-from-react-proptypes)ExceptionsManager.js:71 Warning: React.createClass is no longer supported. Use a plain JavaScript class instead. If you're not yet ready to migrate, create-react-class is available on npm as a drop-in replacement. (https://fb.me/migrating-from-react-create-class)Et je ne peux pas utiliser les outils de développement React pour le débogage
Mon code :
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react'
import {
AppRegistry,
View,
Text,
StyleSheet
} from 'react-native'
export default class second extends Component{
render () {
return (
<View style={{
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'ghostwhite'
}}>
<Text style={{fontSize: 28, color: 'cadetblue'}}>class extends</Text>
</View>
)
}
componentDidMount () {
console.log('==========')
this.testConsolelog()
}
testConsolelog () {
console.log('e3423423432')
}
}
const styles2 = StyleSheet.create({
bigblue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
AppRegistry.registerComponent('second', () => second);
过去多啦不再A梦2017-07-03 11:44:25
Dans le React16 que vous utilisez, cette méthode est obsolèteReact.createClass.
La version React16 ne peut donc pas créer de composants via cette méthode. Vous devez utiliser la méthode ES6 pour créer des composants.
class Test extends React.Component {
...
}Si des mixins sont utilisés dans votre code et doivent être utilisés createClass, vous devez introduire une autre bibliothèque d'outils séparément.
var createReactClass = require('create-react-class');De plus, React.propTypes ne peut plus être utilisé si vous souhaitez détecter des accessoires, un outil distinct doit être introduit dans React16.
import PropTypes from 'prop-types';習慣沉默2017-07-03 11:44:25
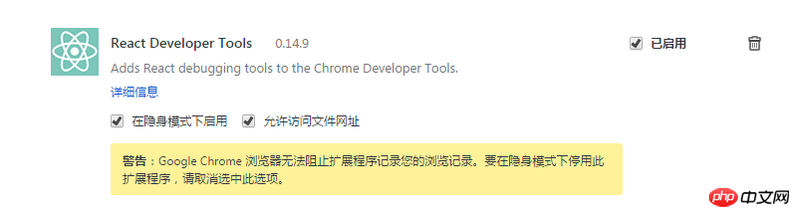
Vous ne pouvez pas utiliser les outils de développement de React, est-ce parce que vous n'avez pas cochez la case pour autoriser l'accès aux adresses de fichiers