- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Lors de l'envoi d'une demande de publication en arrière-plan, il n'y a qu'une seule demande d'options mais aucune véritable demande de publication ne peut aboutir. Et si vous utilisez Postman, la demande de publication peut également aboutir. Dois-je configurer quelque chose ? Le code est le suivant :
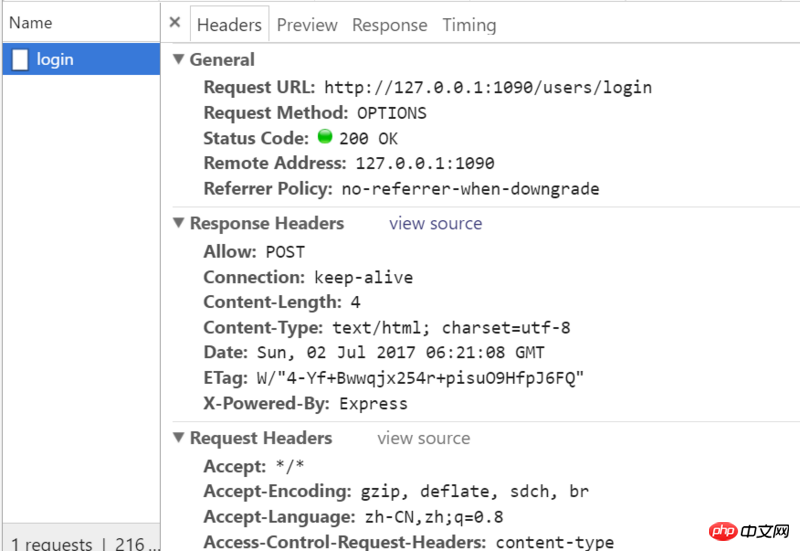
Lors de l'envoi d'une demande de publication :

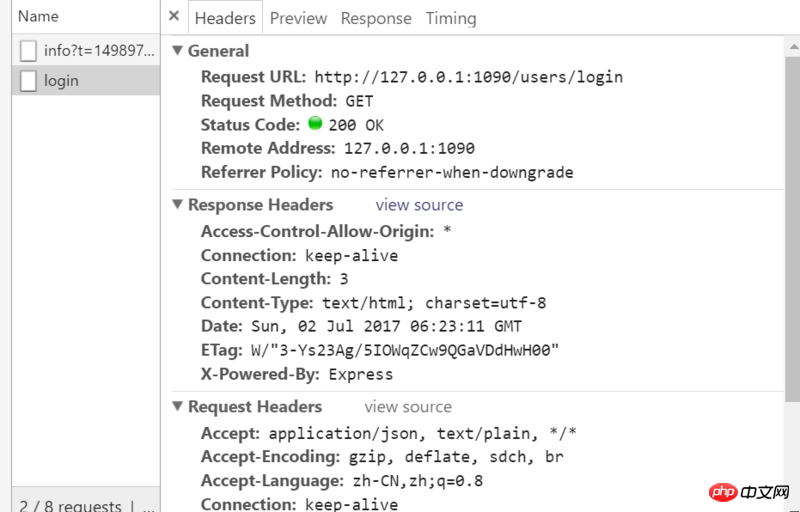
Envoyer la demande de réception :

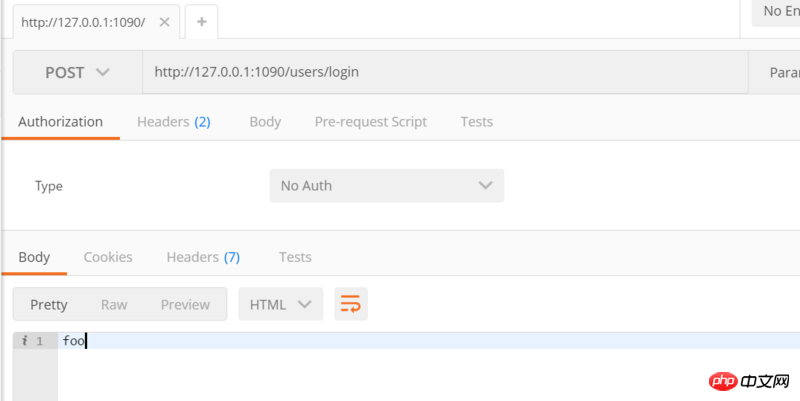
Dans le milieu facteur, la poste peut avoir du succès.

Le code nodejs est le suivant :
var app = require('express')();
var User = require("./users.js");
app.post('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("foo");
console.log(res)
})
app.get('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("bar");
})
app.listen('1090','127.0.0.1');
La réception utilise le $http d'Angular.
Ce que je veux demander, c'est pourquoi il n'y a que ces options multi-domaines lors de la publication
巴扎黑2017-07-03 11:44:02
Déterminez d'abord pourquoi une demande options est envoyée (si vous la connaissez déjà, ignorez-la), voici les conditions préalables à l'envoi (demande de contrôle en amont).
Les requêtes sont effectuées à l'aide de méthodes autres que GET, HEAD ou POST. Vous pouvez également utiliser POST mais demander des données d'un type de données autre que application/x-www-form-urlencoded, multipart/form-data ou text/plain. Par exemple, utilisez POST pour envoyer une demande de données XML avec le type de données application/xml ou text/xml.
Utilisez des en-têtes de requête personnalisés (comme l'ajout de X-PINGOTHER)
La requête GET n'ayant pas de pré-requête et étant envoyée directement, il n'y a aucun problème. Vous devez traiter la demande options的请求,并且带上CORS需要的那些头,例如Access-Control-Allow-Origin等,这样options的预请求成功之后,才会接着发送真正的post au back-end et apporter les en-têtes requis par CORS, tels que Access-Control-Allow-Origin, etc., afin qu'une fois la pré-demande
post ! ! ! optionsJ'ai moi-même une question. Je vois que votre code back-end n'a pas traité la demande
J'espère que cela vous aidera🎜