- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
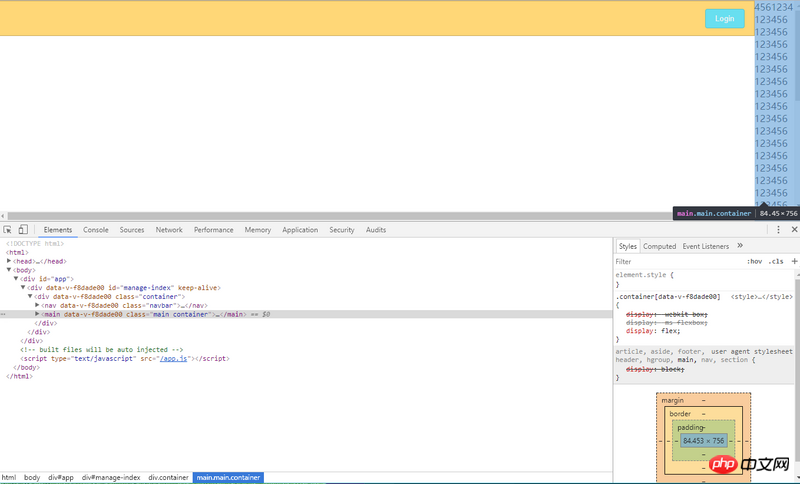
Question : Comment déplacer le deuxième flex derrière le premier conteneur flex ?

code barre de navigation
.navbar {
height: 60px;
width: 100%;
padding: 4px;
box-sizing: border-box;
display: flex;
.theme;
.green-border;
}code conteneur
.container {
display: flex;
.make-col(@max-col-num);
.make-col-offset(@max-col-num);
}
漂亮男人2017-07-01 09:14:21
.container 是 flex 容器呢,.navbar 和 .main est à la fois un conteneur flexible et un article flexible