- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
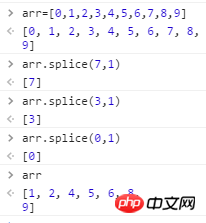
La suppression de Splice continuera à modifier le tableau et les indices, donc les indices dont je me souvenais auparavant sont inutiles.
阿神2017-06-30 10:01:33
Supprimez d'abord ceux avec de gros indices, puis supprimez ceux avec de petits indices

代言2017-06-30 10:01:33
Remplacez le tableau par un objet, utilisez la méthode delete pour supprimer et l'indice ne changera pas
漂亮男人2017-06-30 10:01:33
La méthode map du tableau supprime les éléments à la position d'index spécifiée et génère un nouveau tableau
Ou méthode de filtrage direct
曾经蜡笔没有小新2017-06-30 10:01:33
Vous pouvez l'essayer, créer un nouveau tableau, puis parcourir le tableau que vous souhaitez modifier. Si l'indice n'est pas le nombre que vous souhaitez supprimer, poussez l'élément à cette position dans votre nouveau tableau. le numéro que vous souhaitez supprimer, continuez simplement à sortir de la boucle
De cette façon, une fois la boucle terminée, le nouveau tableau est le tableau dont vous avez besoin, puis attribuez-le à l'ancien tableau
学习ing2017-06-30 10:01:33
Pour générer un nouveau tableau :
arr = [1,2,3,4,5,6,7]
removes = [1,3,5]
arr = arr.filter(function(value, index) {
return removes.indexOf(index) < 0
});Ne générez pas de nouveau tableau :
arr = [1,2,3,4,5,6,7]
removes = [1,3,5]
Array.prototype.remove = function(removes){
removes.sort(function(a, b) {
return a - b;
}).reverse().forEach(function(value){this.splice(value, 1)
}.bind(this)
)};
arr.remove(removes)