- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
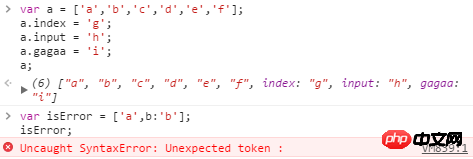
Lorsque j'apprenais les expressions régulières, j'ai découvert que la méthode exec renvoyait un tel tableau. De quel type de tableau s'agit-il ?

J'ai saisi ce tableau dans la console du navigateur et j'ai trouvé une erreur

巴扎黑2017-06-30 10:01:14
Mon typeof le regarde et il dit que c'est un objet, mais typeof vérifie les données et vous dira que c'est un objet.
J'ai utilisé Array.isArray pour vérifier à nouveau et cela est revenu vrai.
J'ai donc jeté un oeil à l'explication de cette fonction sur MDN :
https://developer.mozilla.org...
Il indique que la valeur de retour est un tableau.
J'ai jeté un œil à ECMA 5.1 et je n'ai trouvé aucune description des tableaux ci-dessus
http://ecma-international.org...
Je suis donc là aussi en attendant que le maître réponde =. =
----------------- La ligne de démarcation pour une explication forcée -------------------
Une instance d'un tableau est aussi un objet, vous pouvez donc en effet ajouter des propriétés et lui attribuer des valeurs.
Mais veuillez noter que pour les variables qui ne sont pas des types composites, il n'y a aucun moyen d'ajouter des attributs et d'attribuer des valeurs à leurs instances. Parce que c’est inutile même si vous le faites.

Je me suis mal souvenu, alors j'ai pensé qu'il n'y avait aucun moyen d'ajouter des attributions d'attributs aux instances numériques. . . . .
怪我咯2017-06-30 10:01:14
let a = ["Box"];
a.index = 10;
a.input = "This is a Box! That is a Box!";过去多啦不再A梦2017-06-30 10:01:14
Bien que la valeur de retour exec normale soit un tableau, elle possède d'autres attributs. Pour plus de détails, vous pouvez lire la documentation. Veuillez en savoir plus dans Rhinoceros ou Height.
.大家讲道理2017-06-30 10:01:14
var a = [];
a[0] = 'tets'
a[1] = 'fasfasf'
a.index = '对象属性'Sortie a Obtenez, en JavaScript, un tableau est aussi un objet
["tets", "fasfasf", index: "hahaha"]
怪我咯2017-06-30 10:01:14
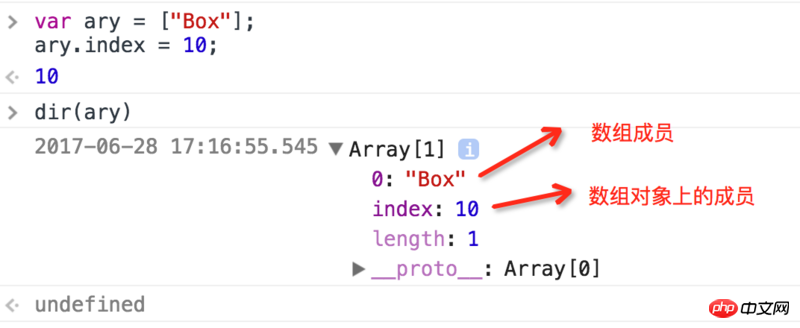
Ma compréhension concerne les membres du tableau et les membres de l'objet tableau.  ]
]
淡淡烟草味2017-06-30 10:01:14
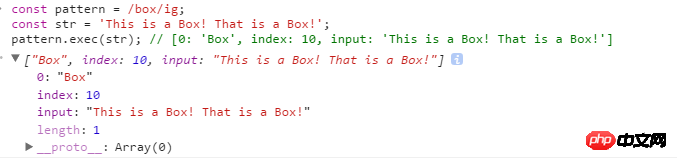
var a={0:"Box"};
a.index=10;
a.input="This is a Box! That is a Box!";
var b=["Box"];
b.index=10;
b.input="This is a Box! That is a Box!"
console.log(a,b);En fait, la chose la plus déroutante ici est de savoir pourquoi ["Box"].index=10 peut-il être défini avec succès ?
Regardez d'abord les résultats d'impression :
Pour l'illustrer plus clairement, nous l'agrandissons et observons sa chaîne de prototypes.
Chaîne prototype de l'objet a : 
Chaîne prototype du tableau b : 
Comme le montre la figure ci-dessus, le tableau hérite des méthodes de type Objet de la chaîne prototype.
Lorsque ["box"] ne trouve pas la méthode correspondante dans Array(0), il descendra la chaîne de prototypes pour trouver la méthode dans Object.
Donc, théoriquement, le type tableau peut également être considéré comme un type de type objet.
天蓬老师2017-06-30 10:01:14
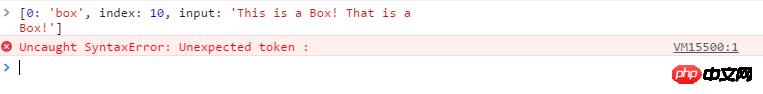
var a = ['box'];
a.index = 'dsfsaf';
a.input = 'gfhdsgsadreqw';
console.log(a)迷茫2017-06-30 10:01:14
La première question : c'est juste un tableau ordinaire
Deuxième question : erreur de grammaire
[] 定义数组