- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
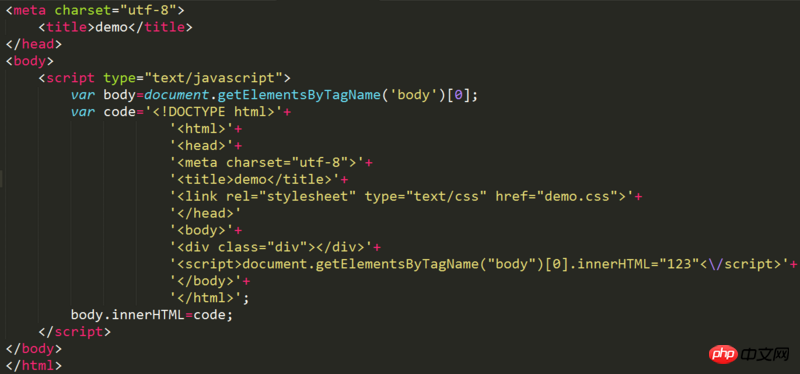
Lors de l'utilisation de innerHTML pour ajouter du contenu sur le nœud, il s'avère que s'il y a une balise <script> dans la chaîne innerHTML, l'instruction js dans la balise ne peut pas être exécutée et l'attribut src n'est pas valide (les fichiers js externes ne peuvent pas être exécutés). importé). Comment résoudre ce problème?

typecho2017-06-30 10:00:51
innerHTML peut insérer des balises de lien, mais ne peut pas insérer de balises de script ; l'insertion de balises de script peut être effectuée via appendChild de js.
var oScript = document.createElement('script');
oScript.type = 'text/javascript';
oScript.async = true;
oScript.src = url;
document.body.appendChild(oScript); 代言2017-06-30 10:00:51
Le document HTML imbriqué dans le corps n'est pas écrit de manière standardisée