- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
En utilisant l'écriture de positionnement pour imiter l'effet de barrage, des bugs apparaîtront dès qu'elle touche le bord
CSS :
.dmMsg{
position:absolute;
display: inline-block;
right:0;
top:0;
color:#fff;
font-size: 22px;
font-weight: 700;
text-align: center;
line-height: 1em;
z-index: 100;
}JS :
var $temp = $("<span class='" + msgType + " " + moveInType + "' data-count="+ msg_count +">" + message + "</span>");
$('.' + parent).append($temp);
$temp.animate({
'right':'100%'
},15000,loop);
}
function loop(){
$temp.css('right','-400px');
$temp.animate({
'right':'100%'
},15000,loop);
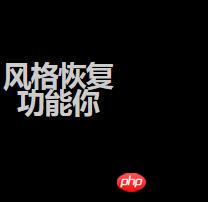
}Le problème est que le barrage se brise dès qu'il touche le texte sur le côté gauche de l'écran : 
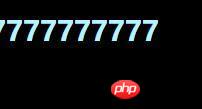
Mais cela n’arrivera pas lors de la saisie de chiffres. Je n’ai pas donné de largeur fixe. Je ne sais pas pourquoi cela se produit ? 
漂亮男人2017-06-30 10:00:38
Cela est lié au principe du traitement du texte par le navigateur. Cela n'est pas entré dans la couche inférieure, mais cela peut être grossièrement compris comme ceci :
1. La norme distinctive pour le traitement du navigateur est en fait les mots anglais lorsqu'il y a plusieurs mots anglais. sont rencontrés (avec des espaces entre les deux) Nombre de séparations (voir ci-dessous pour la raison)) Lors du débordement de l'écran, je suppose que l'intention initiale du concepteur était de faciliter la lecture, le navigateur utilisera donc les espaces comme norme de séparation pour envelopper les lettres anglaises ( parce que le navigateur pense que les espaces sont séparés, c'est un mot), et une longue chaîne de lettres anglaises sans espace au milieu sera jugée comme un mot entier et ne sera pas renvoyée à la ligne.
2. Lors de la saisie du chinois, le navigateur jugera chaque caractère chinois comme un « mot », de sorte que chaque mot qui déborde de l'écran sera renvoyé à la ligne.
3. Pour les chiffres, les règles de reconnaissance du navigateur sont les mêmes que pour les lettres anglaises.
Donc pour résumer, ce n’est pas la différence entre les mots et les chiffres, la clé réside dans les espaces. Par exemple, vous pouvez tester le message = "777 777 777" dans votre code, c'est-à-dire qu'il y a des espaces entre les nombres. Vous constaterez que même s'il s'agit d'un nombre, le navigateur enveloppera la ligne. De la même manière, vous pouvez également tester la différence entre message = "cat cat cat" et "catcatcat".
Enfin, revenons à l'attribut white-space : nowrap, la signification donnée par w3school est "le texte ne sera pas renvoyé à la ligne, le texte continuera sur la même ligne jusqu'à ce que la balise <br> soit rencontrée." . Pourquoi le texte ne s'affiche-t-il pas après l'avoir ajouté ?