- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
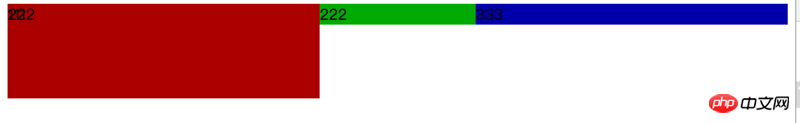
<p style="width: 40%; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>
<p style="width: 40%;height: 100px; background-color: #aa0000; float: left">
<p >
<p style="position: absolute">
111
</p>
<p style="position: absolute">
222
</p>
</p>
</p>
<p style="width: 20%; background-color: #00aa00; float: left">222</p>
<p style="width: 40%; background-color: #0000aa; float: left">333</p>

三叔2017-06-30 10:00:16
Parce que lorsque l'élément est défini sur absolu, il est déjà hors du flux de documents. Il ne prend pas de place à l'intérieur de l'élément parent
怪我咯2017-06-30 10:00:16
Dans votre premier exemple, l'élément parent n'a pas de hauteur définie et les éléments enfants n'ont pas non plus de hauteur, ils ne sont donc pas affichés.
position:absoluteIl s'agit d'un positionnement absolu, séparé du flux de documents, et vous n'avez pas défini les valeurs haut/droite/bas/gauche et autres, donc les deux p au même niveau se chevaucheront
黄舟2017-06-30 10:00:16
static : Positionnement par défaut (c'est-à-dire pas de positionnement, le positionnement dépend de la façon dont le flux de documents est organisé)
relatif : Positionnement relatif, positionnement par rapport à la position d'origine, la position dite d'origine, c'est-à-dire la position de relative:相对定位,相对于原始位置定位,所谓的原始位置,即staticpositionnement
absolu : Positionnement absolu, positionné par rapport au premier élément parent autre que absolute:绝对定位,相对于static定位以外的第一个父元素定位。从当前元素开始向上查找定位元素直至根元素,无论遇到的第一个父级元素是relative还是absolute,或者是fixed定位的元素,当前元素就相对于该元素进行定位,并且这个父级元素不一定是当前元素的第一级父元素。如果没有找到任何非static的父级元素,则相对于根元素htmlpositioning. Recherchez les éléments positionnés vers le haut depuis l'élément actuel jusqu'à l'élément racine, que le premier élément parent rencontré soit relatif ou absolu, ou un élément positionné
html.
fixed
Les débutants doivent simplement se rappeler ce qui précède.
Selon w3school :Le positionnement absolu rend la position de l'élément indépendante du flux de documents, afin qu'il ne prenne pas de place.Les éléments positionnés de manière absolue sont positionnés par rapport à l'élément ancêtre positionné le plus proche. Si l'élément n'a pas d'éléments ancêtres positionnés, alors sa position est relative au bloc contenant d'origine.
Une boîte d'éléments définie sur un positionnement absolu
est complètement supprimée du flux de documents et
positionnée par rapport à son bloc conteneur, qui peut être un autre élément du document ou le bloc conteneur initial.
relative的元素。(应该去查下w3c...衰)
什么是包含块?
containing block
css 包含块(Containing Box)
包含块是浏览器计算元素位置的一个虚拟的矩形区域,计算元素定位的起始位置是该矩形区域的左上角,也就是原点,坐标位置为(0,0),定位元素的top、left
Dans la citation, je pense que l'instruction exacte devrait être "par rapport au bloc conteneur positionné le plus proche ou au bloc conteneur initial", car si l'instruction est "par rapport au bloc conteneur", alors pourquoi doit-elle être au moins relative < /code> élément. (Vous devriez vérifier w3c...)
containing blockcss Containing BoxLe bloc conteneur est une zone rectangulaire virtuelle utilisée par le navigateur pour calculer la position des éléments. La position de départ pour le calcul du positionnement des éléments est le coin supérieur gauche de la zone rectangulaire, qui est l'origine, et le. la position des coordonnées est ( 0,0), le haut et le gauche de l'élément positionné sont déterminés par rapport à l'origine. Le bloc conteneur est le cadre de référence pour le positionnement des éléments.
<!-- p元素会创建一个包含块,用于计算p元素的尺寸和位置 -->
<!-- 可以认为包含块就是p元素 -->
<p>
<p>Hello word.<p>
</p>Parce qu'il est réglé pour position: absolute的元素脱离了文档流(normal flow),形成了独立的BFC。
页面中每个BFC都是独立的一块渲染区域,互不影响,但是它的位置信息,依然由它在normal flow中的包含块决定。
所谓的流就是浏览器将元素在浏览器视口从上到下,从左到右一个一个的排版渲染出来,形成的一个类似水流一样 的概念。
默认一个页面只有一个“流”,就是文档流(normal flow),如果页面有定位元素、浮动元素,就会形成定位流、浮动流,而normal flow由文档的根元素htmlformé.
Vous pouvez considérer les flux comme des morceaux de papier empilés sur le bureau. Chaque morceau de papier est un « flux », mais ces papiers n'ont pas nécessairement la même taille.
Ma compréhension de BFC - wmsj100
習慣沉默2017-06-30 10:00:16
1. L'élément parent principal n'a pas de largeur et de hauteur fixes.
2. Lorsque l'élément enfant flotte, il sort du flux de documents et ne peut pas ouvrir l'élément parent, donc l'élément parent disparaît.
漂亮男人2017-06-30 10:00:16
Ici, vous mélangez positionnement absolu et flottement, ce qui n'est pas facile à comprendre pour les débutants. Les deux devraient être séparés pour une compréhension plus facile.
Lorsque vous utilisez le positionnement absolu, veuillez noter :
1.绝对定位absolute一般是要配合相对定位relative一起使用的。绝对定位到底是相对于哪个元素进行定位的,就给这个定位父级添加属性 position:relative;
要是没有设置这个定位父级,那么绝对定位的元素就会默认<html>是定位父级。
2.所有绝对定位的元素,一定要初始化top/left,即使是0,也要写上。top: 0; left:0;
3.绝对定位的元素相当于脱离了文档流,就不再占据空间了。所以自然也无法再撑起父级元素的宽高
<!-- 这个父级p是定位父级,那么添加属性 position:relative; -->
<p style='position:relative'>
<!-- 绝对定位元素初始化位置top/left -->
<p style="position: absolute;top: 0;left: 0">
111
</p>
<p style="position: absolute;top: 0;left: 0">
222
</p>
</p>
Pour une compréhension pertinente du flotteur flottant, veuillez vous référer à Baidu séparément~
淡淡烟草味2017-06-30 10:00:16
Si vous définissez une largeur et une hauteur pour le parent, l'espace sera toujours là