- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
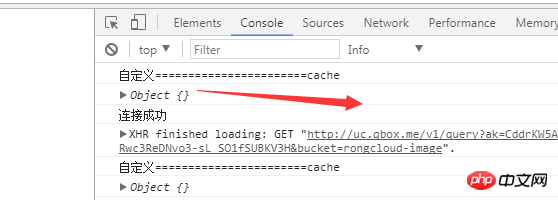
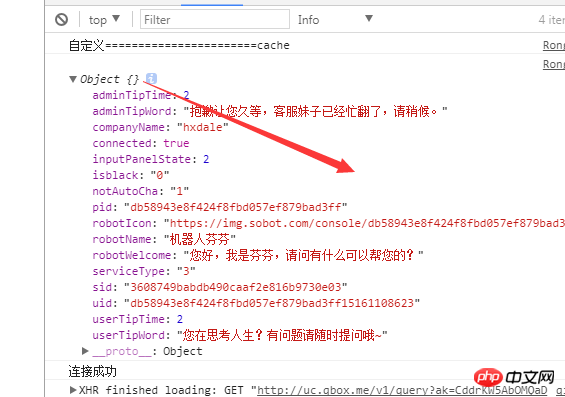
1. Lors du débogage dans Chrome, la console imprime un objet. Lorsque l'objet n'est pas développé, il est affiché comme un objet vide, on constate qu'il contient une valeur. ?
2. Image 1 montre que l'objet non développé est un objet vide, Image 2 montre qu'il contient une valeur lorsqu'il est développé. 

三叔2017-06-30 10:00:12
Vous avez d'abord imprimé l'objet vide. Entre le moment où vous l'avez imprimé et le moment où vous avez cliqué dessus, ajax a rempli l'objet de manière asynchrone, il n'y aura donc une valeur que lorsque vous cliquerez dessus. Il s'agit d'une opération asynchrone et vous ne pouvez pas l'utiliser. objet vide à l'avance.
我想大声告诉你2017-06-30 10:00:12
Lorsque la console n'est pas ouverte, le console.log est comme ça
阿神2017-06-30 10:00:12
console.log lors de l'impression d'un objet. S'il s'agit d'un objet, il pointe vers un morceau de mémoire. Cette mémoire était vide au début, puis ajax a apporté des données et l'a remplie. Il ne sera plus vide. console.log, vous pouvez le considérer comme réactif
黄舟2017-06-30 10:00:12
Étant donné que les données affichées dans la console ne seront pas mises à jour en temps réel, ce qui précède n'est qu'un journal imprimé.
Lorsque vous imprimez pour la première fois Object, il s'agit bien d'un objet vide.
Mais ensuite, les données renvoyées par AJAX remplissent cet objet.
Lorsque vous l'agrandissez, puisque l'affichage étendu ci-dessus correspond à des données lues dans la mémoire, il a de la valeur lorsque vous cliquez dessus.
Cependant, étant donné que le journal ci-dessus ne peut pas être rétracté ou mis à jour après la sortie, le Object{} imprimé ci-dessus est toujours conservé.