- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


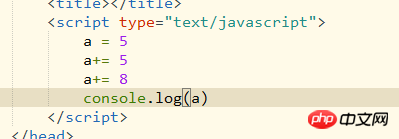
Je peux comprendre la première image. Dans la variable a, après +=, la valeur de a est 18
Dans la deuxième image, j'ai d'abord créé une balise de style (la première ligne rouge), puis j'ai attribué de nouveaux attributs et valeursdans la balise de style Si
Je peux utiliser égal à la première affectation, mais je dois utiliser. égal aux affectations suivantes Vous devez utiliser l'addition et l'égalité pour éviter que l'affectation précédente ne soit écrasée. Cela équivaut à effectuer une opération d'accumulation (les trois ou quatre lignes rouges suivantes sont += et la seconde est égale). Alors pourquoi la variable a dans la première image est-elle la dernière ? La valeur est la valeur après plusieurs accumulations, tandis que la seconde est accumulée et affichée séquentiellement. Comment s'exprime la logique d'accumulation de += ?
漂亮男人2017-06-30 10:00:03
La première est l'accumulation de nombres, et la seconde accumulation équivaut à l'épissage de chaînes. Vous pouvez la changer en une chaîne modèle, qui est plus pratique à traiter, comme indiqué ci-dessous.
var cssNode=document.createElement('style');
var middle='b';
cssNode.innerHTML='a';
cssNode.innerHTML+= `--- ${middle}----`;
cssNode.innerHTML+='c';
console.log(cssNode.innerHTML);
//输出: a--- b----c女神的闺蜜爱上我2017-06-30 10:00:03
Le premier est constitué de chiffres, + qui équivaut à addition.
Le deuxième type est une chaîne, + équivaut à connexion.
女神的闺蜜爱上我2017-06-30 10:00:03
Je ne comprends pas très bien ce que vous voulez exprimer, donc je vais juste répondre à la dernière phrase : a+=b équivaut à a = a + b
黄舟2017-06-30 10:00:03
cssNode.innerHtml += "..."; est équivalent à cssNode.innerHtml = cssNode.innerHtml + "...". Et à chaque modification de innerHtml, le redessin de l'élément html sera réédité (à proprement parler, y compris reflow et redrawing, correspondant à reflow et repaint en anglais)
C'est ce qui est demandé à afficher dans l'ordre
Si vous souhaitez enfin l'afficher une fois, définissez une variable telle que myInnerHtml, faites += opération dessus, et enfin donnez cssNode.innerHtml = myInnerHtml
typecho2017-06-30 10:00:03
Définissez d'abord une variable de numéro de caractère, et enfin attribuez-la à innerHtml