- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

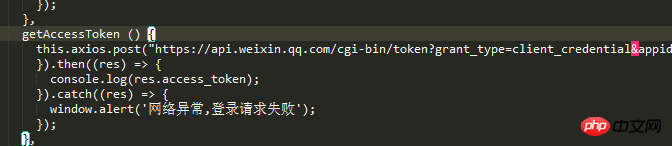
Image 1 veut obtenir le jeton d'accès de WeChat via une demande

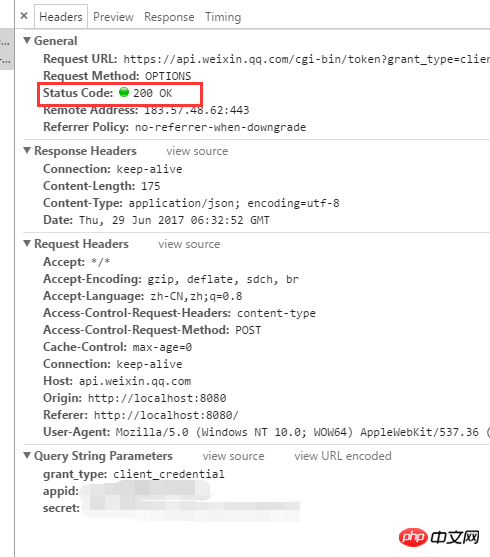
Mais une requête cross-domain a échoué sur la console

En-têtes demandés

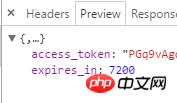
Les données renvoyées sont correctes
Veuillez demander au maître, axios in vue peut-il utiliser jsonp ? Ou comment résoudre ce problème d'obtention d'un access_token entre les domaines ? ?
ringa_lee2017-06-30 09:59:45
Il n'est pas recommandé d'obtenir Access_token auprès de la réception. Celui-ci doit être obtenu et traité en arrière-plan. La chaîne que vous demandez contient les informations clés de votre plate-forme publique WeChat. L'arrière-plan simule les requêtes http à traiter. obtenu jusqu'à 2000 fois par jour avant la fin de la durée de validité. Il est valable jusqu'à son expiration. Vous devez le stocker dans la base de données ou quelque part pour déterminer s'il a expiré en cas de besoin. S'il n'est pas expiré, utilisez-le directement. S'il expire, récupérez-le à nouveau
大家讲道理2017-06-30 09:59:45
Concernant l'utilisation de jsonp avec axios, vous devez installer le package npm séparément.
npm install jsonp --save
var jsonp = require('jsonp');
jsonp('http://www.example.com/foo', null, function (err, data) {
if (err) {
console.error(err.message);
} else {
console.log(data);
}
});Liens connexes
https://github.com/mzabriskie...