- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
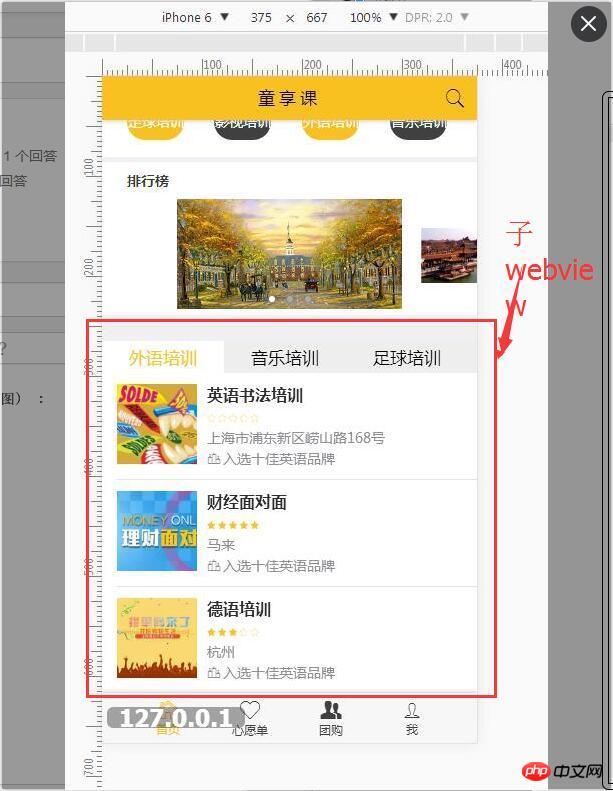
index.html 引入子webview doit être positionné (comme indiqué ci-dessous) :  [Photo 1]
[Photo 1]
Débogage réel de la machine :
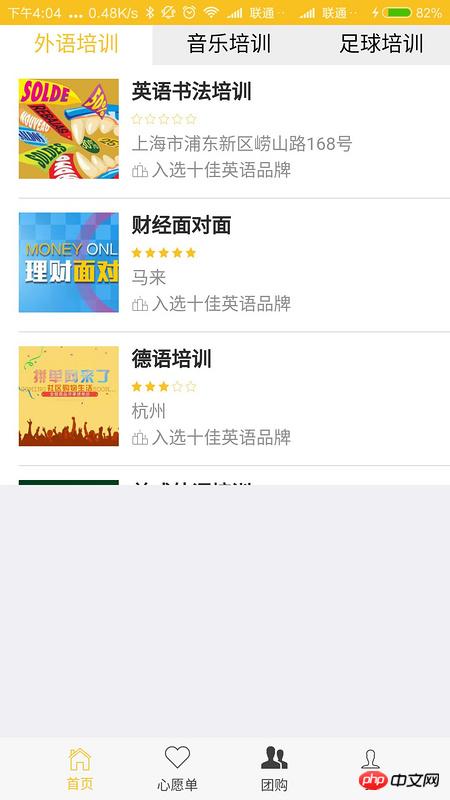
 [Photo 2]
[Photo 2]
On voit que nous avons atteint le sommet
Le code original est le suivant :
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "0",
bottom: "50px",
}
}],Après transformation du code :
/**
* 创建子页面
*/
subpages: [{
url: jtApp.urlOption.trainingListHTML,
id: "trainingList",
styles: {
top: "inherit", // 改动处
bottom: "50px",
}
}],
我的思路是让top值默认, bottom自然靠在下面, 但是没有成功(页面变成【图二】了), 过去多啦不再A梦2017-06-30 09:59:19
WebviewStyles top n'a pas d'attribut d'héritage, définit le haut (ou le bas) et la hauteur pour le positionnement.