- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai constaté que beaucoup de personnes dotées d'indicateurs ViewPager控件都是继承一个RelativeLayout 然后通过代理ViewPager的方法来伪装成一个ViewPager,而indicator就是覆盖在这个ViewPager之上。
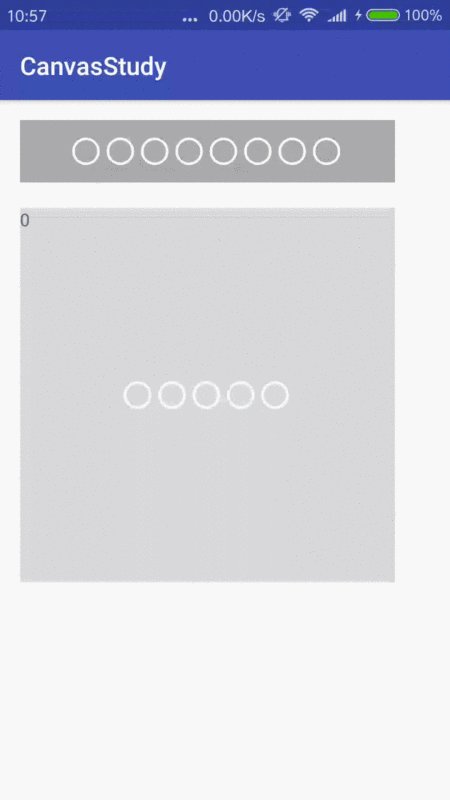
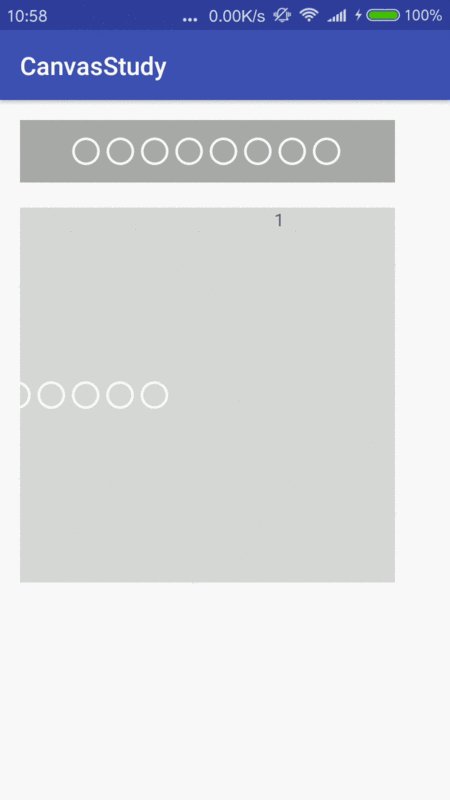
我觉得这样做有点点乱。就想通过继承一个ViewPager然后在onDraw自己通过canvas将indicator画上去,结果发现自己太年轻了,indicator在画上去的时候,布局是显示在ViwePager的item 0上(看起来像是在item 0 之上),ViewPager滑动的时候indicator ont également emboîté le pas.

Comme le montre l'image ci-dessus, ce que j'ai reçu indicator跟着跑了。接着我让我的indicator的x坐标在onDraw中用getLocationOnScreen() est traité. Il s'est avéré que cela ne fonctionnait pas.
Dans ce cas, je ne pense qu'à être comme les autres ViewPager之外包裹一层RelativeLayout,(当然我觉得FrameLayoutmieux)
Mais je suis un peu réticent à gérer le contrôle de cette manière. Puis-je utiliser un View解决而是要3个View互相嵌套觉得不爽啊,请教大神有没有什么办法可以让一个ViewGounp pour gérer le glissement du contenu dans le contrôle, mais certains contenus ne sont pas déplacés en même temps ?
Avant de poster cette question, je me demandais : dois-je surveiller ViewPager的偏移量然后在onDraw pour continuer à avancer dans le sens inverse du mouvement du contenu, je vais essayer
習慣沉默2017-06-30 09:59:14
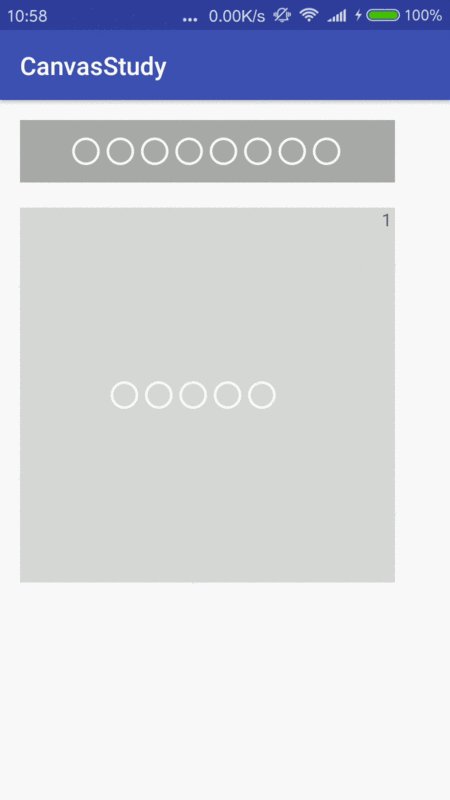
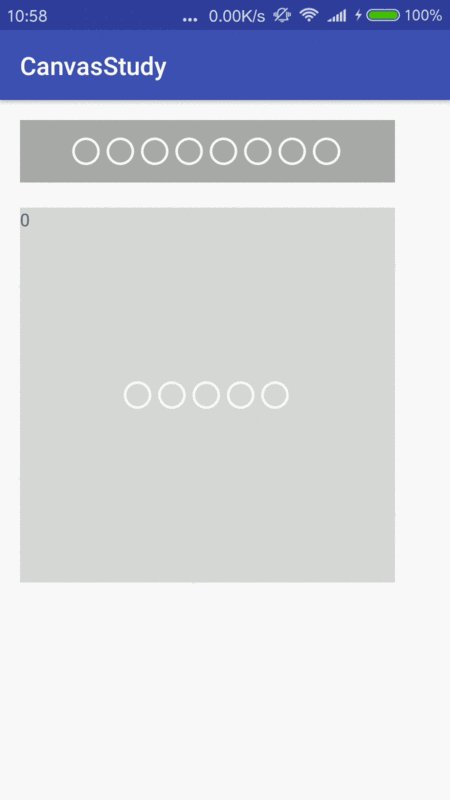
J'ai surveillé onScrollChanged() 获取了偏移量,然后在onDraw() et ajouté ce décalage pour résoudre le problème.
Mais j'ai découvert que le contenu de onDraw中indicator会被ViewPager avait été écrasé~~Cette solution ne fonctionne toujours pas ! ! Aide