- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
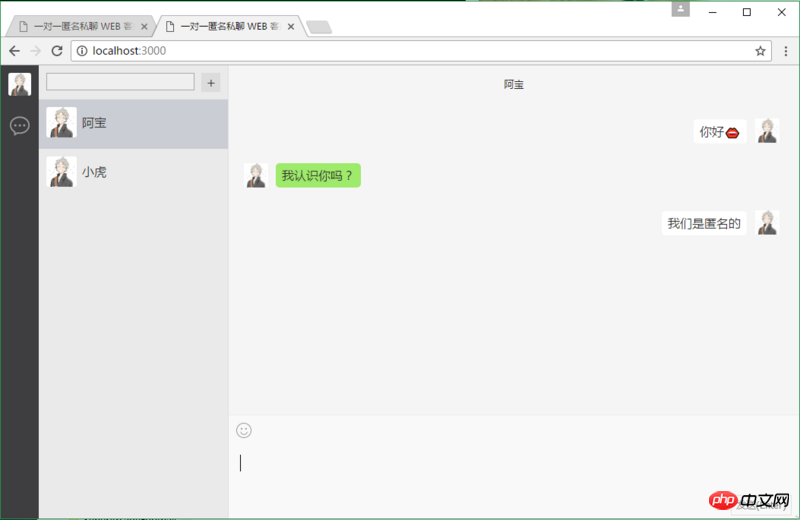
Je crée une application de salle de discussion Web et aujourd'hui je souhaite ajouter la fonction d'envoi d'emoji. J'ai rencontré deux problèmes lors de l'écriture de JS.
Question 1 : lors de l'ajout d'un événement de clic à l'image emoji traversée, vous souhaitez d'abord obtenir le contenu textuel de #write dans le panneau d'écriture. Le résultat obtenu en utilisant getElementById est "", mais vous pouvez utiliser $("#write. ".val() pour l'obtenir. Contenu déjà écrit ;
Question 2 : Si vous avez écrit du contenu avant de cliquer sur l'emoji, l'emoji ne peut pas être imprimé ?
Code : (Désolé, cela semble un peu inconfortable d'utiliser JS et Jquery ensemble)
fonction clickEmoj(){//Générer et détruire des emoj
var emojs = ['伊谢尔伦2017-06-30 09:58:01

Ma logique de mise en œuvre est très simple
$('#emoji span').click(function(){
var val = $('.chat-active input[type=text]').val();
$('.chat-active input[type=text]').val(val+$(this).text());
$('#emoji').css('display','none');
});