- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
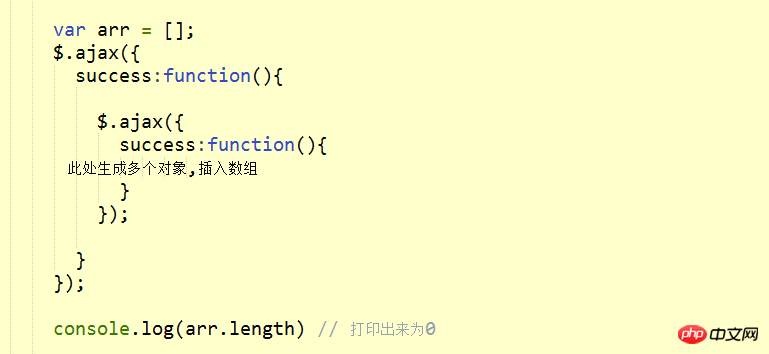
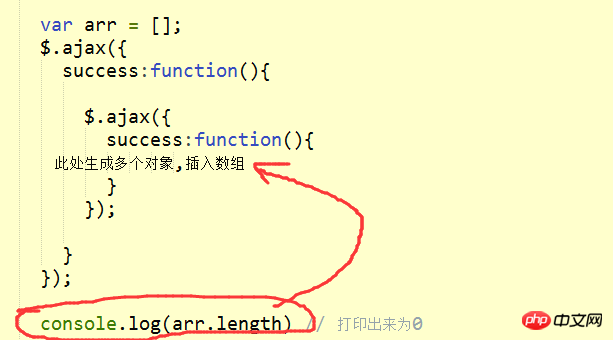
Définissez un tableau vide à l'extérieur, puis effectuez une requête ajax, imbriquez une autre requête à l'intérieur de la requête, et enfin divisez-la en trois objets et insérez le tableau vide.
Ensuite, j'imprime la longueur du tableau sur le côté le plus extérieur et la longueur imprimée est 0. Ce problème affectera l'affectation. S'il vous plaît dites-moi comment le résoudre. 
为情所困2017-06-30 09:55:44
L'asynchronie
ajax peut causer de tels problèmes. Solution 1. Promesse 2. Attribuez une valeur dans le rappel ajax
ringa_lee2017-06-30 09:55:44

ajax est asynchrone Lorsque votre code de journal est exécuté, ajax n'est pas encore revenu.
欧阳克2017-06-30 09:55:44
Veuillez vérifier le problème de la boucle d'événement
Nous savons qu'ajax est une opération asynchrone,
L'emplacement de votre console.log À l'heure actuelle, arr.length est en fait [].length
.Une fois votre js actuel exécuté, le rappel de succès ajax sera exécuté Ce n'est qu'une fois le rappel de succès réussi que votre tableau arr sera poussé dans la valeur
.Vous voudrez peut-être mettre console.log dans le deuxième rappel de succès ajax
Quant à la promesse, cela optimisera très bien ce rappel imbriqué, mais vous devez encapsuler votre ajax
Il est recommandé d'emballer tous vos ajax dans des promesses
为情所困2017-06-30 09:55:44
ajax est une méthode d'acquisition de données asynchrone, donc les données acquises de manière asynchrone ne peuvent pas être traitées de la manière synchrone que nous comprenons habituellement. Vous devez écrire votre console.log dans la fonction de rappel de réussite.
过去多啦不再A梦2017-06-30 09:55:44
Définissez votre async: false afin que vous puissiez obtenir la valeur à l'intérieur de l'extérieur.
巴扎黑2017-06-30 09:55:44
Dans ce cas, vous devez passer à la synchronisation ajax. S'il est asynchrone, ajax et le code derrière sont exécutés en même temps