- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

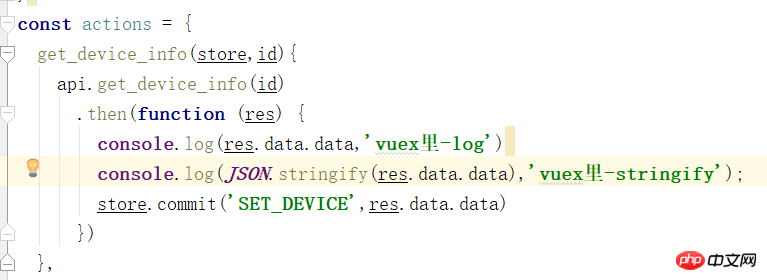
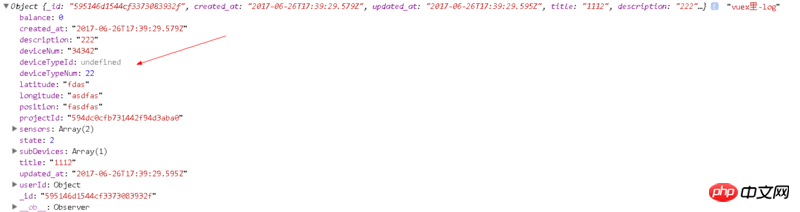
Ceci sont les informations détaillées d'un appareil que j'ai demandées dans acrions. J'ai d'abord utilisé console.log(res.data.data) pour imprimer res.data.data

Ce qui est étrange, c'est que l'attribut deviceTypeId n'est pas défini. Les autres attributs conviennent.
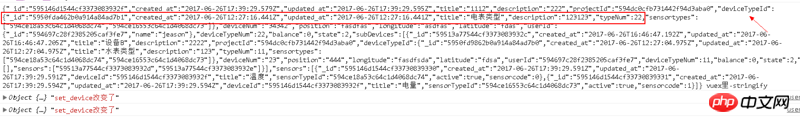
Lors de l'utilisation de console.log(JSON.stringify(res.data.data)) comme indiqué ci-dessous
Vous pouvez voir qu'il y a ces données deviceTypeId. Elles sont affichées
.Question 1 : Pourquoi les résultats de direct log() et JSON.stringify sont-ils différents
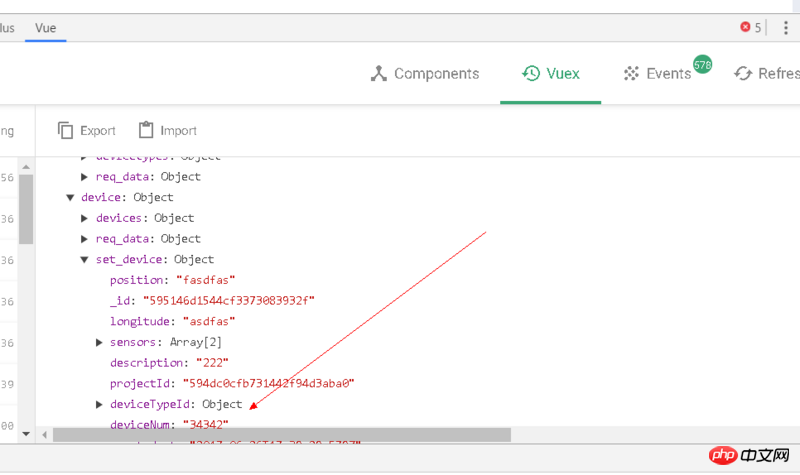
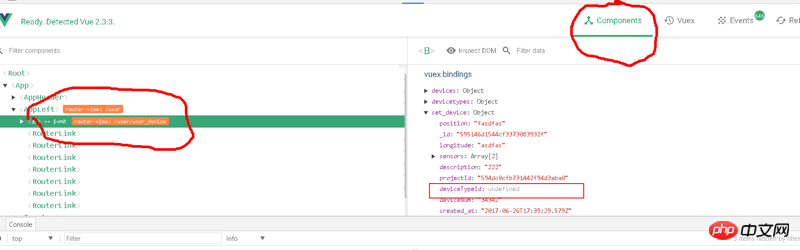
Avec des doutes, j'ai utilisé l'outil d'inspection de vue pour vérifier le deviceTypeId de vuex.
J'ai trouvé que les données sont un objet.
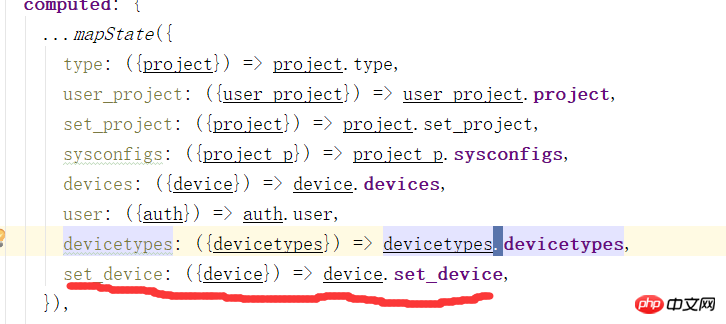
Ensuite, ce qui est bizarre, c'est que j'utilise des propriétés calculées dans un composant pour obtenir les données vuex. Le code est le suivant
Enfin, j'ai vérifié les propriétés vuex renvoyées dans le composant dans l'outil d'inspection vue comme suit
Il redevient indéfini... et d'autres valeurs peuvent être affichées.
Question 2..Que se passe-t-il ? Quelqu'un a-t-il une bonne méthode de débogage ?
我想大声告诉你2017-06-29 10:12:06
Permettez-moi d'abord de répondre à votre deuxième question, computed的属性计算来源是根据本地的data和props的值,属于本地的数据,所以里面的deviceId是undefined.
Ensuite, revenons à la première question. En fait, sur la base de la réponse à la deuxième question ci-dessus, on peut supposer que la raison de ce problème est que le deviceId是undefined,而VueX中数据的deviceId dans les données locales a de la valeur.
J'emprunte le schéma de la structure VueX sur le site officiel : 
Parmi eux, la valeur de VueX lue dans Devtools est la partie mutation Vue modifie la mutation dans VueX en appelant une action, et la mutation met à jour les données dans Vue en déclenchant des changements d'état.
Évidemment, le premier problème peut être causé par la mutation déclenchant le changement d'état dans VueX, ou par le changement d'état qui ne met pas à jour correctement les données dans Vue.