- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
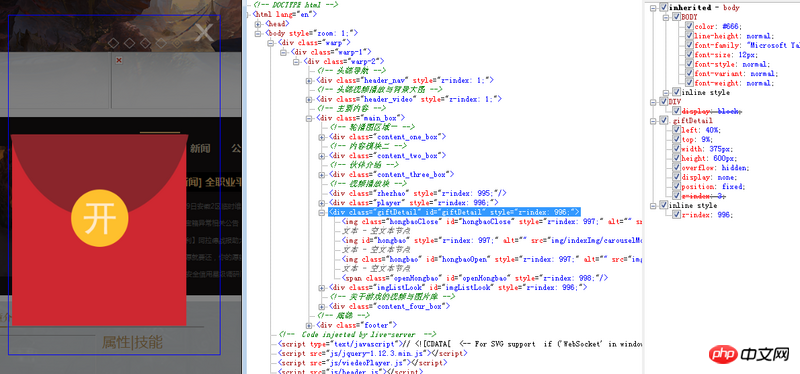
J'ai une boîte dans la couche externe qui utilise un positionnement fixe et un positionnement absolu dans la couche interne, puis donne un événement de clic à la boîte intérieure
Mais on ne peut pas cliquer sur elle dans IE9.
Voici la boîte extérieure fixe : 
Voici la boîte absolue intérieure : 
Je veux donner à cette boîte intérieure un événement de clic, mais je ne peux pas cliquer dessus sous IE. Il y a un attribut curseur: point; dans la couche interne, mais cela n'a aucun effet, mais je pense que c'est un problème de couche. Je ne peux pas le résoudre. Cela fonctionne bien dans d'autres navigateurs, mais pas dans IE9.
S'il vous plaît, donnez-moi la réponse
怪我咯2017-06-29 10:12:04
cursor: pointer; n'a aucun effet. Se pourrait-il que la largeur et la hauteur de l'élément soient égales à 0 ? En regardant le style de votre capture d'écran, span n'a pas de style d'affichage défini. La largeur et la hauteur peuvent-elles être définies ? J'ai exprimé des doutes. Selon les besoins que vous avez décrits, les images ne devraient-elles pas être placées en span ?