- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
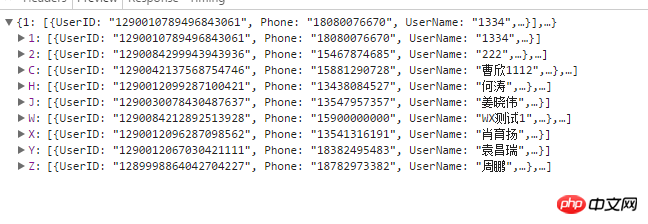
Un objet json a été renvoyé en arrière-plan et la commande a été organisée

Mais lorsque j'utilise js to for in pour parcourir cet objet comme pour parcourir un tableau, le résultat est différent de l'objet d'origine. Après avoir vérifié les informations, j'ai découvert que l'objet js n'était pas ordonné. . Alors, existe-t-il un moyen de parcourir cet objet de manière séquentielle ? Ou comment mettre de l'ordre dans les propriétés de l'objet d'origine ?
phpcn_u15822017-06-29 10:11:03
var obj = {
1 :[{userID:'1'}],
2 :[{userID:'2'}],
H :[{userID:'3'}],
Z :[{userID:'4'}],
};
var objKeys = Object.keys(obj);
objKeys.sort((a,b) =>{
return a>b;
}).map((val) => {
console.log("userID "+ obj[val][0].userID)
});
/ 输出
// userID 1
// userID 2
// userID 3
// userID 4巴扎黑2017-06-29 10:11:03
Pas de solution. S'il est trié, vous devez utiliser un tableau. Ou avec un tableau de clés.
L'ordre des objets n'est pas spécifié dans ES5, donc différents moteurs peuvent être différents.
Dans ES6, Object.getOwnPropertyNames() 和Object.getOwnPropertySymbols() 以及等效于两者结合的 Reflect.ownKeys() sera affiché dans un certain ordre, mais ce n'est pas la réponse que vous souhaitez.
Il semble que la structure de json soit organisée par ordre de nombres et de dictionnaires. Si tel est le cas, vous pouvez la trier manuellement.
phpcn_u15822017-06-29 10:11:03
1. Je pense que si l'affichage de votre page est exactement dans l'ordre de tri renvoyé par le backend, alors vous n'avez pas besoin de trier, affichez-la simplement directement.
2. Si la commande souhaitée est différente de la commande back-end, cela dépend des champs dans lesquels les produits sont triés et affichés. Ensuite, vous triez en fonction de ce champ dans l'objet.
Vous devriez pouvoir obtenir ce que vous voulez.
世界只因有你2017-06-29 10:11:03
// 对array 排序
res.sort((a, b) => {
if (a.UserID > b.UserID ) { // 可以改成其他key
return 1
} else {
return -1
}
})
过去多啦不再A梦2017-06-29 10:11:03
Étant donné que les objets json n'ont pas d'ordre, "l'ordre pré-arrangé" n'existe pas réellement.
Si le frontal souhaite trier en fonction des noms de clés, il peut d'abord supprimer les noms de clés, les trier, puis obtenir le contenu.
仅有的幸福2017-06-29 10:11:03
Étant donné que l'arrière-plan renvoie des données triées, si vous utilisez ajax pour demander des données, dataType : json, après avoir reçu les données, parcourez-les simplement directement et remplissez-les dans le modèle. Si la commande est erronée, je pense que c'est parce que les données que vous avez obtenues en arrière-plan sont fausses
代言2017-06-29 10:11:03
Object.keys(objs).sort()可以获取到排好序的keysvar objs = {
f: {
id: 2,
name: '2'
},
a: {
id: 3,
name: '3'
},
c: {
id: 1,
name: '1'
}
};
// 自定义排序规则,按对象的id排序
var sortedObjKeys = Object.keys(objs).sort(function(a, b) {
return objs[b].id - objs[a].id;
});
// 按默认排序规则,按对象的key排序
var sortedObjKeys = Object.keys(objs).sort();
for (var index in sortedObjKeys) {
console.log(sortedObjKeys[index]);
console.log(objs[sortedObjKeys[index]]);
console.log('----------');
}过去多啦不再A梦2017-06-29 10:11:03
Si vous souhaitez avoir des valeurs séquentielles, enregistrez-les dans un tableau, puis placez-les dans les attributs json.
高洛峰2017-06-29 10:11:03
Object.keys(obj).sort(function() {
// 为了以防万一,这里先排好键值顺序,代码省略,也可以直接用sort()默认排序
}).map(function(v) {
return obj[v]; // 根据原键名从obj中再找对应的项
});De cette façon, un tableau est renvoyé, qui est dans un ordre fixe.