- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

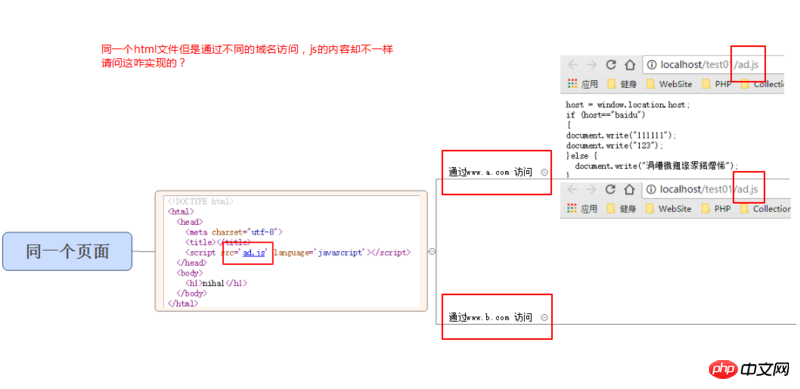
Le contenu affiché après visualisation du code source sous les deux noms de domaine est le même, mais le contenu du même js est différent.
怪我咯2017-06-29 10:10:45
Il peut être contrôlé en prenant des variables de modèle. Une fois les informations de l'hôte stockées dans la session, elles peuvent être jugées par ce lai
.代言2017-06-29 10:10:45
<script src="a.js" id='js1'></script>
//方式1 (改变src的连接)
window.onload=function(){
var js1=document.getElementById('js1');
if(window.location.href.indexOf('a.com')!==-1){
js1.setAttribute('src','a.js')
}
else{
js1.setAttribute('src','b.js')
}
}
//方式2 (添加script的标签)
window.onload=function(){
var js1=document.createElement('script');
if(window.location.href.indexOf('a.com')!==-1){
js1.setAttribute('src','a.js')
}
else{
js1.setAttribute('src','b.js')
}
document.body.appendChild(js1);
}PHP中文网2017-06-29 10:10:45
Écrivez un code js public sur la page : Déterminez le nom de domaine accédé : a.com ou b.com/ Selon les différents noms de domaine accédés---Créez dynamiquement différents fichiers js et importez-les dans le répertoire puis introduisez-les dans le dom
var jsFile = document.createElement("script");
jsFile .src = "a.js";///或 b.js
document.head.insertBefore(jsFile , document.head.childNodes[0]);//根据自己的页面需要 放到什么位置