- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

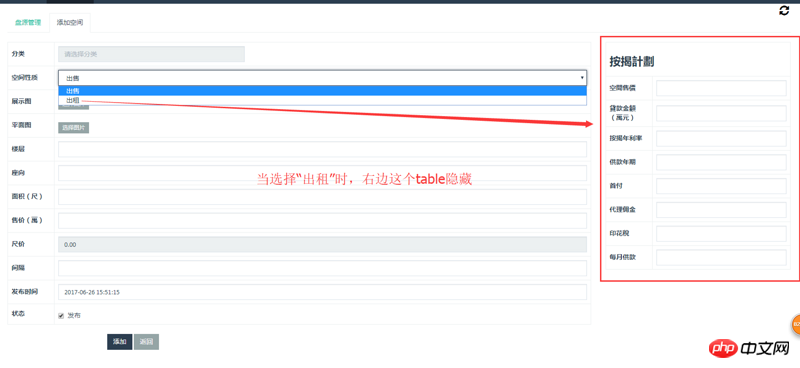
Comment puis-je utiliser JS natif pour contrôler si le tableau de droite est masqué ou non lorsque « Propriétés spatiales » est sélectionné ? Merci !
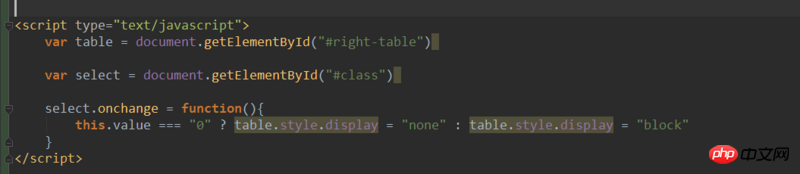
Code :



Cela n'a aucun effet ! ! !
迷茫2017-06-28 09:29:40
//伪代码、手写的别见怪
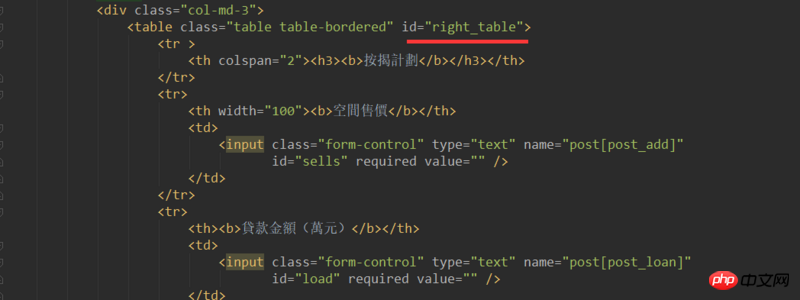
var table = document.getElementById("right-table")
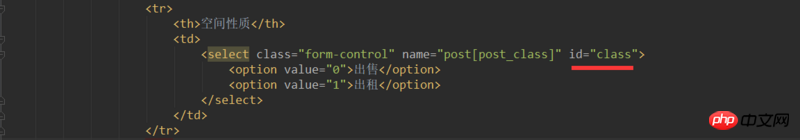
var select = document.getElementById("select")
select.onchange = function(){
this.value === "空间性质" ? table.style.display = "none" : table.style.display = "block"
}
Le code ci-dessus est un pseudo code avec des commentaires, mais il y a encore des programmeurs qui ne lisent pas les commentaires, donc je vais l'écrire ici,
Si vous ne comprenez pas ce qu'est le pseudo-code, vous pouvez regarder l'image

J'espère que tout le monde ne sera pas fanatique
女神的闺蜜爱上我2017-06-28 09:29:40
Liez une fonction de traitement au changement de sélection et transmettez la valeur actuellement sélectionnée, puis jugez la valeur à l'intérieur de cette fonction et décidez si l'affichage est nul.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function jsFunction(value) {
console.log(value);
var table = document.getElementById('table');
value == '1' ? table.style.display = 'none' : 'block';
}
</script>
</head>
<body>
<select onChange="jsFunction(this.value)" id="selectOpt">
<option value="0">0</option>
<option value="1">1</option>
</select>
<h1 id="table" >ggggggg</h1>
</body>
</html>