- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

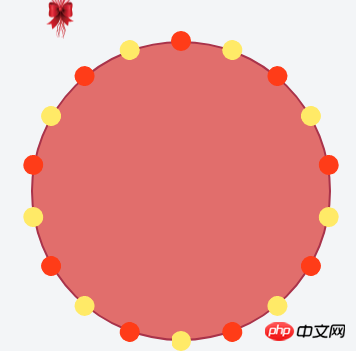
C'est la valeur de couleur initiale
Voir la démo pour plus de détails
Mais la valeur de la couleur change après l'écriture de l'effet d'animation. Quelle en est la raison ? Comment puis-je rendre la couleur de l'animation cohérente avec la couleur de la valeur initiale ?
迷茫2017-06-28 09:29:36
Le problème réside dans l'utilisation de step(2);
la fonction d'animation-timing est remplacée par step(1);
la méthode bg est remplacée par 0 % et 50 % ;
.min-circle:nth-child(2n - 1) {
-webkit-animation: bg 2s steps(1) infinite;
animation: bg 2s steps(1) infinite;
}
@keyframes bg {
0% {
background: #ff3c18;
}
50% {
background: #ffea67;
}
}