- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

欧阳克2017-06-28 09:29:32
L'élément
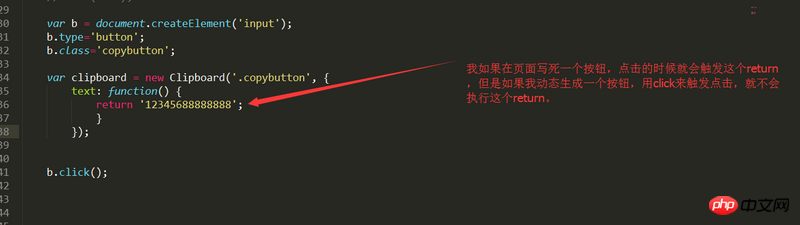
click devrait avoir le même effet qu'un clic manuel.
Premier b.className 不是 b.class
Ensuite, même si je n'ai pas utilisé cette bibliothèque du Presse-papiers, cela signifie littéralement passer .copybutton 这个类的,那么你没有把 b 挂载到 dom tree 上应该是获取不到的。你可以试试在前面加上 document.body.appendChild(b) via le sélecteur.
Enfin, je vous suggère de poser des questions de la même manière que les commentaires ci-dessus, postez plus de code et moins d'images, ce qui n'est pas pratique à lire.
三叔2017-06-28 09:29:32
Problème : les objets natifs et les objets jq sont mélangés
Remplacez la première ligne par :
var $b = $('<input type="button" />') Essayez-le