- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
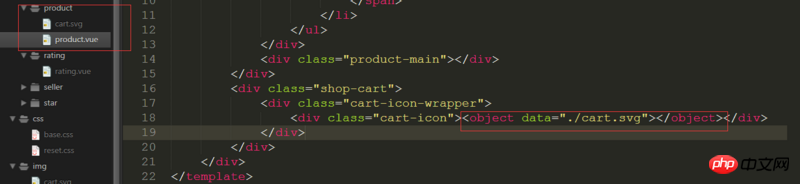
Sur Internet, vous pouvez utiliser l'élément object, mais il rapporte 404, donc le chemin est définitivement correct.
Code : 
PHP中文网2017-06-28 09:28:52
Étant donné que la ressource est SVG, il est préférable d'utiliser la balise SVG pour la référencer, afin de pouvoir redimensionner le SVG, définir la couleur de remplissage et une série de fonctionnalités SVG.
Comment faire un devis dépend du chargeur utilisé :
html :
<use xmlns:xlink="http://www.w3.org/1999/xlink" :xlink:href="require('../svg/icon-header.svg')"></use>webpack :
{
test: /\.svg$/,
loader: 'svg-sprite?' + JSON.stringify({
name: '[name]_[hash]',
prefixize: true
})
}Adresse du chargeur : https://github.com/kisenka/svg-sprite-loader
Vous pouvez voir l'API en détail.
typecho2017-06-28 09:28:52
S'il est utilisé comme image, il peut être utilisé directement comme arrière-planbackground-image: url('../../../static/icons/site.svg');