- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
有如下一个数组
[
{"id": 100006, "value": "40,1666"},
{"id": 100017, "value": "112,113"},
]
期望输出如下结果
['10006:40,100017:112',
'10006:40,100017:113',
'10006:1666,100017:112',
'10006:1666,100017:113',
]
亦或者输入三个或者N个数组
[
{"id": 100006, "value": "40,1666"},
{"id": 100017, "value": "112,113"},
{"id": 100018, "value": "1,2"},
]
能够输出
['10006:40,100017:112',
'10006:40,100017:113',
'10006:40,100018:1',
'10006:40,100018:2',
'10006:1666,100017:112',
'10006:1666,100017:113',
'10006:1666,100018:1',
'10006:1666,100018:2',
'100017:112,100018:1',
'100017:112,100018:2',
'100017:113,100018:1',
'100017:113,100018:2',
]
Comment implémenter cette fonction ?
Supplémentaire : il est préférable d'afficher correctement la valeur correspondante quelle que soit la longueur du tableau d'entrée (toutes les valeurs du tableau seront mises en correspondance une fois). Certaines réponses ont des valeurs fixes de 0 et 1. Nous l'espérons). n'est pas le cas.
高洛峰2017-06-28 09:28:45
有如下一个数组
[
{"id": 100006, "value": "40,1666"},
{"id": 100017, "value": "112,113"},
]
期望输出如下结果
['10006:40,100017:112',
'10006:40,100017:113',
'10006:1666,100017:112',
'10006:1666,100017:113',
]var arr = [
{"id": 100006, "value": "40,1666"},
{"id": 100017, "value": "112,113"}
]
var f = arr => {
return arr.map(item => {
let id = item.id;
return item.value.split(',').map(v => `${id}:${v}`);
});
}
var main = arr => {
let res = f(arr)
return res[0].reduce((acc, cur) => {
let temp = res[1].map(e => `${cur},${e}`);
return acc.concat(temp);
}, [])
}
某草草2017-06-28 09:28:45
Le noyau est :
Le premier niveau traverse le tableau
Le deuxième niveau traverse les propriétés de l'objet
伊谢尔伦2017-06-28 09:28:45
var data = [
{"id": 100006, "value": "40,1666"},
{"id": 100017, "value": "112,113"},
];
var cache = [];
var output = [];
data.forEach(function(value,index,array){
//拆分value值
cache[index] = array[index].value.split(',');
console.log(cache[index]);
})
for(let i=0;i<cache.length;i++){
for(let j=0;j<2;j++){
let text = data[0].id + ':' + cache[0][i] + ',' + data[1].id + ':' + cache[1][j];
output.push(text);
}
}
output.forEach(function(value,i,arr){
console.log(arr[i]);
})
淡淡烟草味2017-06-28 09:28:45
Essayez d'imiter le code « purement fonctionnel » :
Match deux par deux (c'est l'effet souhaité par le répondant) :
function transform(list) {
return list.map(i =>
i.value
.split(',')
.map(j => `${i.id}:${j}`)
).reduce((acc, current, i, arr) => {
current.forEach(L => {
arr
.filter((_, k) => k > i)
.forEach(j => {
j.forEach(R => {
acc.push(`${L},${R}`)
})
})
})
return acc
}, [])
}De plus, ajoutez la correspondance NN :
function transform(list) {
return list.map(i =>
i.value
.split(',')
.map(j => `${i.id}:${j}`)
).reduce((l, r) => (
l.length === 0 ?
r :
l.map(g =>
r.map(j =>
`${g},${j}`
)
)
.reduce((l, r) =>
l.concat(r), []
)
), [])
}我想大声告诉你2017-06-28 09:28:45
let install = arr => {
return arr.map(item => {
let id = item.id;
return item.value.split(",").map( val => {
return `${id}:${val}`;
});
});
};
let merge = arr => {
let temp = [];
for( let [i,len] = [0,arr.length]; i < len; i++ ){
for( let j = i + 1; j < len; j++ ){
let ta = arr[i].reduce((pre,cur) => {
return [
`${pre},${arr[j][0]}`,
`${pre},${arr[j][1]}`,
`${cur},${arr[j][0]}`,
`${cur},${arr[j][1]}`
];
});
temp = temp.concat(ta);
}
}
return temp;
};
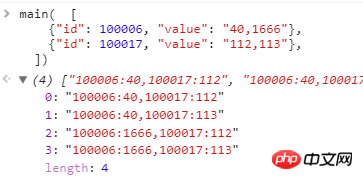
let main = (arr = []) => {
let nArr = install(arr);
let result = merge(nArr);
console.log(result);
};
main([
{"id": 100006, "value": "40,1666"},
{"id": 100017, "value": "112,113"},
{"id": 100018, "value": "1,2"},
]);
//帮2楼完善了下,直接在控制台输出看结果就行了