- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

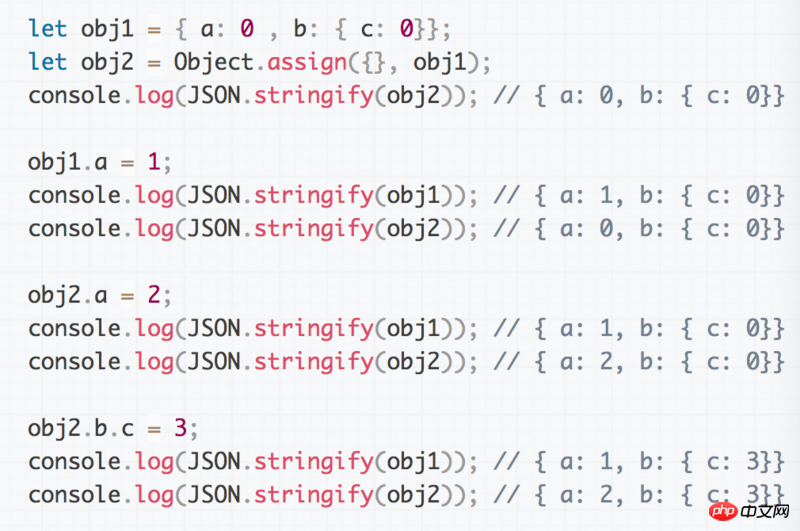
Comme le montre l'image ci-dessus, selon la description, Object.assign() est une copie superficielle Pourquoi la modification de l'attribut a ne pointe-t-elle pas vers la même référence, mais b.c pointe vers la même référence ?
曾经蜡笔没有小新2017-06-28 09:28:21
var deepCopy = function(src) {
var ret = {}
for (var k in src) {
ret[k] = typeof src[k] ==='object' ? deepCopy(src[k]) : src[k]
}
return ret
}Cette méthode a toujours été utilisée pour la copie profonde. Object.assgin ne peut copier en profondeur que la première couche est toujours une copie superficielle.
漂亮男人2017-06-28 09:28:21
let obj3 = Object.assign({},obj1,{b:Object.assign({},obj1.b)});
let obj4 = JSON.parse(JSON.stringify(obj1));PHP中文网2017-06-28 09:28:21
Copie superficielle : si l'élément d'attribut est un type de données complexe, la référence de copie de l'élément interne slice, concat, jQury的$.extend({},obj)sont toutes des copies superficielles
Cliquez ici pour en savoir plus