- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

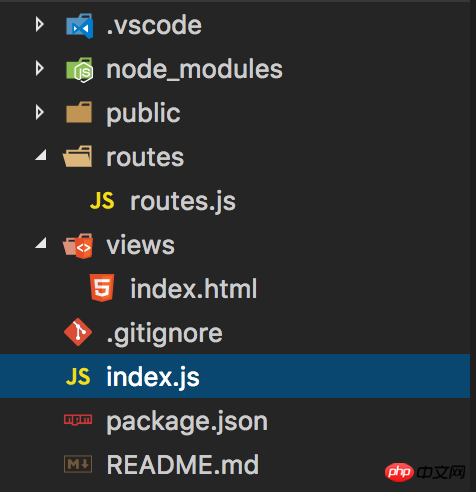
Ce qui précède est la structure des répertoires, et le routage est le suivant :
const router = require('koa-router')();
const views = require('koa-views');
router.use(views(__dirname + '/views'));
router.get('/', async (ctx, next) => {
await ctx.render('index');
});
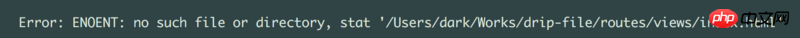
module.exports = router;Lors de l'exécution de ce qui précède, l'erreur suivante sera signalée :

J'ai donc changé la phrase sur le chemin vers
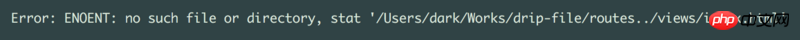
router.use(views(__dirname + '../views'));Le message d'erreur devient

C'est très impuissant. Il peut s'exécuter après l'avoir modifié comme suit :
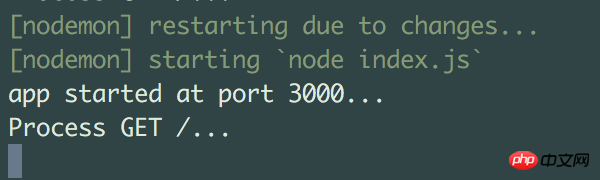
router.use(views(__dirname + '/../views'));
C'est normal maintenant, mais c'est évidemment déraisonnable. Comment dois-je le changer ?
Publiez facilement le code d'index.js :
const Koa = require('koa');
const router = require('./routes/routes');
const app = new Koa();
// log request URL:
app.use(async (ctx, next) => {
console.log(`Process ${ctx.request.method} ${ctx.request.url}...`);
await next();
});
// add router middleware:
app.use(router.routes());
app.listen(3000);
console.log('app started at port 3000...');Merci !
淡淡烟草味2017-06-28 09:27:34
Le vôtreroutes.js文件是在/Users/dark/Works/drip-file/routes文件夹下的,所以__dirname的值就是/Users/dark/Works/drip-file/routes,__dirname + '/views'就等于/Users/dark/Works/drip-file/routes/views, donc lors de l'accès au fichier d'index, il recherchera sous ce dossier, il n'a donc pas été trouvé.
Lorsque vous devez modifier le dossier __dirname+'/../views'的时候,就会去/Users/dark/Works/drip-file/views这个文件夹下寻找了,所以能找到。
如果想改成__dirname+'/views',如果没有单独建一个routes, placez le fichier routes.js dans le même dossier que le fichier index.js.