- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Cliquez sur chaque carte pour voir le message d'erreur
<p class="paragraph" title="Click to edit"
v-show="showParagraph"
@click="switchInput"
>
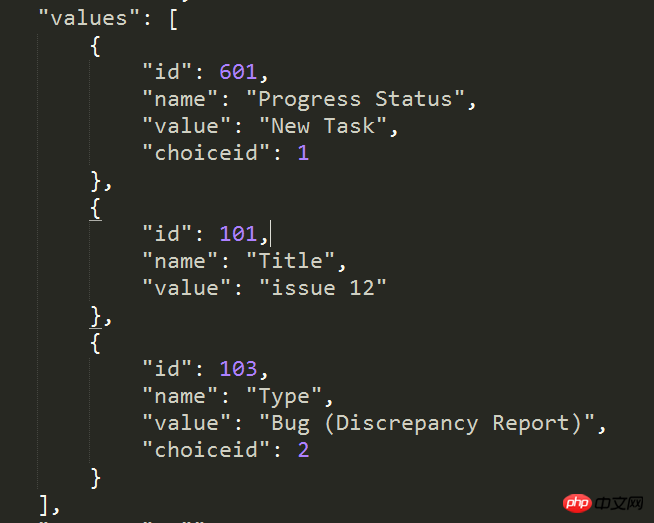
{{currentCardInfo.values[1].value}}
<span v-if="currentCardInfo.cardImage">
<img :src='currentCardInfo.cardImage'>
</span>
</p>



伊谢尔伦2017-06-28 09:26:14

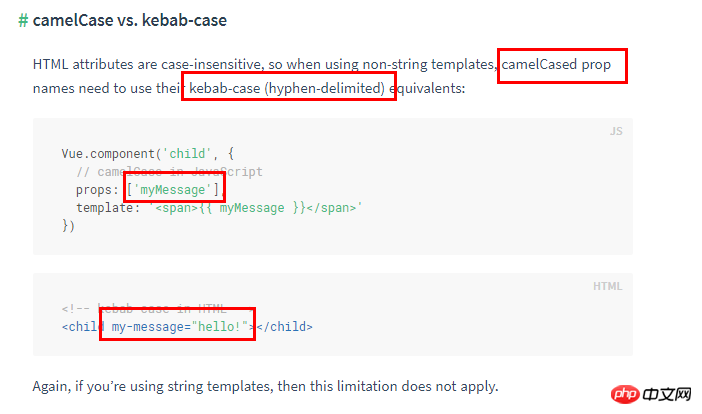
Les attributs écrits en chameau dans les accessoires doivent être convertis en -attributs divisés en html,
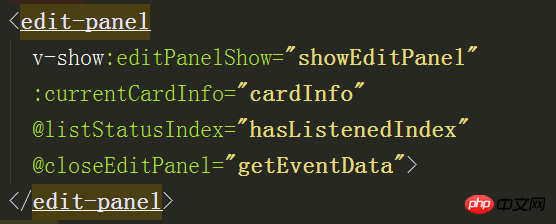
ainsi le currentCardInfo du panneau d'édition est modifié comme suit
<edit-panel
...
:current-card-info="cardInfo"
...
>
</edit-panel>習慣沉默2017-06-28 09:26:14
Utilisé dans les sous-composants
props:{
currentCardInfo:Object
}Pour obtenir la valeur d'attribut transmise par le composant parent
我想大声告诉你2017-06-28 09:26:14
Parce que tu {{currentCardInfo.values[1].value}}中,currentCardInfo.values未定义,所以对于未定义的currentCardInfo.values,currentCardInfo.values[1]无法获取到,所以报这个错误,解决方法是:在访问currentCardInfo.values[1]数据之前先判断一下currentCardInfo.valuesexistes :
{{currentCardInfo.values && currentCardInfo.values[1].value}}Si currentCardInfo.values不存在,那么,后面的currentCardInfo.values[1].value il ne fonctionnera pas.
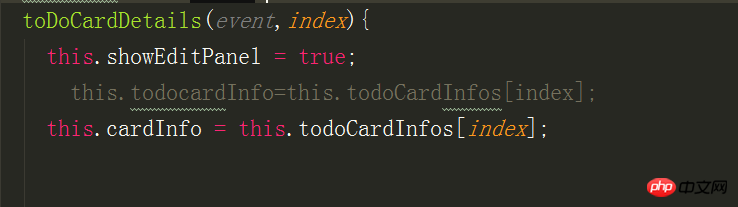
Cependant, je vous suggère de publier le code qui appelle le composant enfant dans le composant parent afin que vous puissiez fournir d'autres suggestions de modifications.