- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


曾经蜡笔没有小新2017-06-28 09:26:00
La capture d'écran n'est pas très claire. Sur qui est-il basé à 100 % ?
某草草2017-06-28 09:26:00
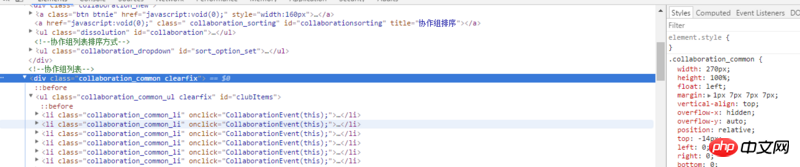
Je suppose que c'est parce que vous avez utilisé overflow : caché et flottant en même temps.
Il est nécessaire de comprendre l'explication détaillée de CSS BFC et l'origine du float et du débordement : caché. Nous avons effacé les flotteurs ensemble au cours de ces années.
Je publierai quelques questions connexes pour vous. Veuillez comprendre davantage et trouver des solutions :
En CSS Pourquoi overflow:hidden peut-il effacer l'impact de float ? Quel est le principe ?
为情所困2017-06-28 09:26:00
Le p le plus à l'extérieur doit avoir une hauteur fixe, et ul est la hauteur : 100 % ;
代言2017-06-28 09:26:00
est-ce à toiul同级还有东西,height: 100%会继承父级的高度,如果ul同级还有内容的话会把ul撑下来。建议外层包裹一个适合高度的p,p里面再写ulfaites défiler
ringa_lee2017-06-28 09:26:00
hauteur : 100 % de la hauteur est héritée de la couche supérieure